Project Brief
The Problem
Imagine being in Montana and wanting your favorite apples from Washington. It’s nearly impossible to get them without knowing someone making the trip. Current options, like Craigslist, are unreliable and inconvenient.
The Solution
DropTrip reimagines peer-to-peer delivery with a secure platform featuring insurance and a user rating system. It simplifies these exchanges, making them safer, more trustworthy, and user-friendly.
Background
DropTrip is a startup revolutionizing delivery by merging the convenience of ride-sharing with package delivery. Its app enables users to earn extra cash by transporting packages on road trips.
Objective
Design an intuitive app where users can seamlessly post, manage, and complete delivery tasks. The focus is on creating a secure, transparent, and user-friendly experience that meets the needs of all users.
Target Audience
DropTrip is designed for frequent travelers—from long-haul truckers to casual road trippers—who want to earn extra income while traveling.
CONTRIBUTIONS
CO-FOUNDER | UI/UX DESIGN
TOOLS
WIREFRAME: SKETCH
MOCK-UP: SKETCH
PROTOTYPE: ADOBE XD
Market Research
Target Market:
The target market for DropTrip comprises individuals who travel frequently by road and are looking for ways to make extra income. These users range from college students to working professionals who are tech-savvy, likely in the age range of 20-50 years old. Both males and females can equally benefit from this service. Their educational background is varied, but a common thread is understanding and comfort with mobile app usage. Their income would range from low to high, with an emphasis on those looking for supplementary income sources.
What is the Age Distribution
What is the Gender Distribution
Frequency of Long Distance Travel
Comfort with Technology *
* 1: Not comfortable, 5: Very comfortable
Frequency of Using Delivery Services
Competitor Analysis:
Competitors would include other gig-economy apps that provide opportunities for earning on the go. Apps like Uber, Lyft, and Postmates offer similar opportunities but with different services. DropTrip’s unique selling proposition is the combination of travel and delivery, reducing costs for both clients and drivers by utilizing existing travel plans.
| Competitor | Target User | Core Service | Unique Selling Points | Drawbacks |
|---|---|---|---|---|
| Uber |
Rideshare users, urban dwellers. |
Ride-hailing service. |
Large network, instant service, dynamic pricing. |
No package delivery option, drivers may not travel long distances. |
| Lyft |
Rideshare users, urban dwellers. |
Ride-hailing service. |
Competitive pricing, and friendly service. |
No package delivery option, and fewer cities than Uber. |
| Postmates |
Urban dwellers, busy professionals. |
On-demand delivery of food and goods. |
A broad range of goods, delivery from any store or restaurant. |
Mainly for food and local deliveries, no long-distance package delivery. |
|
Roadie |
Those needing package delivery, especially unusual or larger items. |
On-the-way delivery service. |
Delivers almost anything, including large and unusual items. |
Mav not suit regular, small package delivery. |
|
DropTrip |
Frequent travelers, those seeking extra income. |
Package delivery combined with planned travel. |
Utilizes existing travel plans for efficient delivery, the potential for travelers to earn. |
Still gaining user trust, new in the market. |
Market Needs:
The market need for this service is driven by two factors: the need for affordable and convenient delivery services, and the need for flexible income opportunities. With the rising costs of shipping and courier services, customers are looking for cheaper and more reliable alternatives. On the other hand, individuals are increasingly seeking flexible work that fits into their schedules and allows them to earn extra income.
|
Pain Point |
DropTrip Solution |
|---|---|
|
High cost of shipping and courier services. |
DropTrip leverages existing travel plans of drivers, reducing costs for clients. |
|
Inconsistent or unreliable delivery services. |
DropTrip’s review and rating system promotes reliable and high-quality service. |
|
Need for flexible income opportunities. |
DropTrip offers a platform for individuals to earn extra income while traveling, providing flexible work opportunities. |
|
Lack of direct interaction with service providers. |
DropTrip enables peer-to-peer service, allowing clients to connect directly with drivers. |
|
Difficulty in monetizing travel. |
DropTrip allows frequent travelers to monetize their existing travel plans by delivering items on their way. |
Market Trends:
The gig economy is a significant trend that Droptrip is tapping into. With the rise of remote work and digital nomads, more people are on the move than ever before and may be looking for ways to monetize their travel. Furthermore, there’s an increasing demand for peer-to-peer services that allow people to directly connect with service providers.
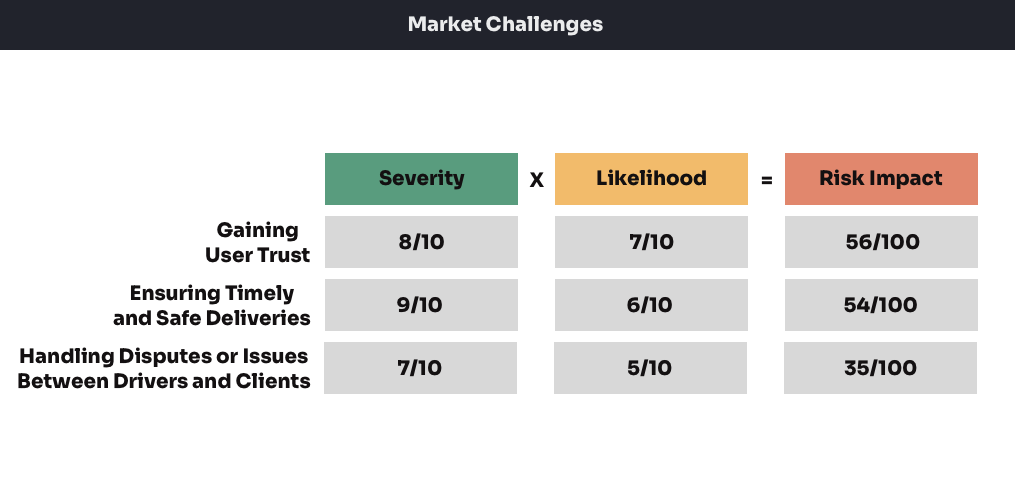
Market Challenges:
Some challenges that might face DropTrip include gaining user trust, ensuring timely and safe deliveries, and handling disputes or issues that arise between drivers and clients. Building a reliable rating and review system can help to establish trust. Also, comprehensive onboarding and support resources can ensure that drivers and clients understand how to use the app effectively and resolve any issues that come up.

User Research
In this stage, I presented my concept to Droptrip’s identified user groups, which represent a diverse range of needs, habits, and familiarity with technology. These presentations enabled me to test our proposed use cases and initial assumptions against user experiences and interactions.
User Interviews

Interview 1 – College Student (Emily)
Emily is a 25-year-old college student who often drives home to visit friends in other cities.
How often do you travel by road? I drive home from school at least once a month. It’s about a 5-hour drive each way.
Have you ever considered saving money during your travels? Yes, I’ve tried selling items online, such as old clothes or electronics, but managing listings, shipping, and buyer responses with my class schedule is too time-consuming.
What features would you like to see in an app like this? I want a transparent, upfront pricing system. I’d also like to be able to choose or reject jobs based on the details provided.

Interview 2 – Remote Worker (David)
David is a 35-year-old remote worker who enjoys taking road trips in his downtime.
How frequently do you take road trips? I usually hit the road every two weeks. It’s a way to escape the routine, and working remotely gives me that flexibility.
Would you consider delivering packages to earn extra money? Sure, why not? It’s not out of my way and it would help fund my travels.
What are your main concerns regarding delivering packages? My main concern would be the time commitment. I wouldn’t want it to interrupt my travel plans.
What features would you find useful in an app like this? Real-time tracking and easy communication with the package owner would be helpful. A flexible scheduling feature would also be great.

Interview 3 – Uber Driver (Sophia)
Sophia is a 28-year-old who drives for Uber part-time to make extra money.
How comfortable are you with using apps to earn money? I’m pretty comfortable. I’ve been driving for Uber for a while, and I also sell handmade jewelry on Etsy.
What would encourage you to use an app like this? If the pay was worth it and if it had a strong community of drivers. Good customer support would be important too
What are your main concerns? Dealing with demanding customers or dispute resolution. I’d also want to ensure my vehicle’s wear and tear is taken into account.
What features would you want in this app? A comprehensive rating and review system, for both drivers and clients. Clear guidelines on dispute resolution. Oh, and easy cash-out options.

Interview 4 – Retiree (John)
John is a 60-year-old retiree who enjoys traveling across the country in his RV.
Would you consider delivering packages on your travels? Sure, it would give me something to do and help cover some of my travel expenses.
What concerns would you have? Safety is a big one, especially when picking up and dropping off packages. I wouldn’t want to go into unsafe areas.
What features would you like in the app? Easy to use navigation and clear instructions. Also, 24/7 customer support in case there are any issues during the trip.
Personas
Informed by comprehensive market research, I crafted detailed user personas that epitomize Droptrip’s core target demographics.
The application’s user base primarily converges into two distinct personas: the shipper, who desires to transport items, and the traveler, who can carry these items on their journey. These personas offer valuable insights into Droptrip’s users’ needs, preferences, and behaviors, forming the foundation for designing an intuitive and user-centric application experience.
Shippers

Sarah Thompson
Profession: E-Commerce Entrepreneur
Age: 30
Gender: Female
Location: San Francisco, California
Education: Bachelor’s degree in Business Administration
Income: $80,000/year
Background: Sarah has been running her online jewelry store for the past 3 years. She is passionate about her business and aims to provide the best customer experience. To manage costs, she has been handling packaging and shipping herself. However, as her business grows, she’s finding it challenging to manage all aspects single-handedly.
Goals: Sarah is eager to expand her business reach nationwide without compromising on her customer experience She wants to partner with a reliable shipping service that can handle her deliveries efficiently, timely, and safely. Sarah is also environmentally conscious and hopes to reduce her business’s carbon footprint. The idea of a shared, economy-based shipping solution appeals to her from both a cost-saving and an eco-friendly perspective.
Pain Points: Sarah’s main challenges include managing shipping costs and delivery times. Traditional courier services are expensive and can significantly cut into her profit margins. Moreover, she finds it hard to keep track of all her shipments. The possibility of losing packages in transit or facing delivery delays negatively affects her customer relationships.

Brian Martinez
Profession: Software Engineer
Age: 35
Gender: Male
Location: Austin, TX
Education: Bachelor’s degree in Computer Science
Income: $110,000/year
Background: Brian is a tech-savvy professional who enjoys the convenience of online shopping. He frequently buys from a range of online platforms, including larger retailers and individual sellers. However, he often struggles with long delivery times and limited shipping options, especially when shopping from small sellers.
Goals: Brian wants a consistent, reliable, and fast shipping experience regardless of the size or location of the seller. He’s intrigued by the concept of an app that could expedite his deliveries by connecting him directly with people who can deliver his packages while on their journey.
Pain Points: His main frustration is long delivery times and lack of shipping options when purchasing from smaller sellers. He’s also experienced a lack of transparency about the package’s location during transit. Brian seeks a solution that can provide faster delivery times, more shipping options, and real-time tracking.
Travelers

Alexis Wilson
Profession: College Student
Age: 22
Gender: Female
Location: New York, New York
Education: Currently pursuing a Bachelor’s Degree in Computer Science
Income: Part-time job at the campus library, roughly $15,000 per year
Background: Alexis is a 22-year-old full-time college student majoring in Computer Science. My user research suggests that younger demographics, like students, are interested in making extra money during their travels. Her family lives in another state, and she often drives back home during holidays and semester breaks. My research respondents’ comfort with technology indicates that Alexix is tech-savvy.
Goals: Alexis primarily aims to offset her travel costs, such as gas and food, during her long drives home. This goal aligns with our research findings, which showed that respondents expressed a high interest in earning extra money during their travels.
Pain Points: Alexis’s budget is limited, and finding time to work around her studies can be challenging. This reflects the need for flexible work opportunities I identified in my research. She also shares concerns about package safety and potential liability, which are common themes in my research.

Liam Clark
Profession: Freelance Writer
Age: 30
Gender: Male
Location: Austin, Texas
Education: Bachelor’s Degree in English Literature
Income: Varies, averages $60,000 per year
Background: Liam is a 30-year-old freelance writer who enjoys working from different locations and often travels for inspiration. He represents the demographics of my research respondents who expressed high comfort with technology and frequent travel.
Goals: Liam wants to keep his travels as affordable as possible, reflecting the goal of our research respondents who want to earn money during travel. He is also interested in using an app to facilitate package delivery, aligning with the interest shown in Droptrip’s service
Pain Points: Liam’s major pain points are managing his travel costs and balancing work commitments with potential delivery deadlines, reflecting the challenges of scheduling and time management which were common in my research.
User Journey Mapping
To create an intuitive and user-friendly experience, I mapped out key moments in the user journeys for both shippers and travelers. This process focused on addressing user needs, pain points, and expectations while highlighting the most impactful screens that enhance the app’s UI/UX.
Shipper
When mapping out the user journey for the shipper, I identified several crucial screens to include:

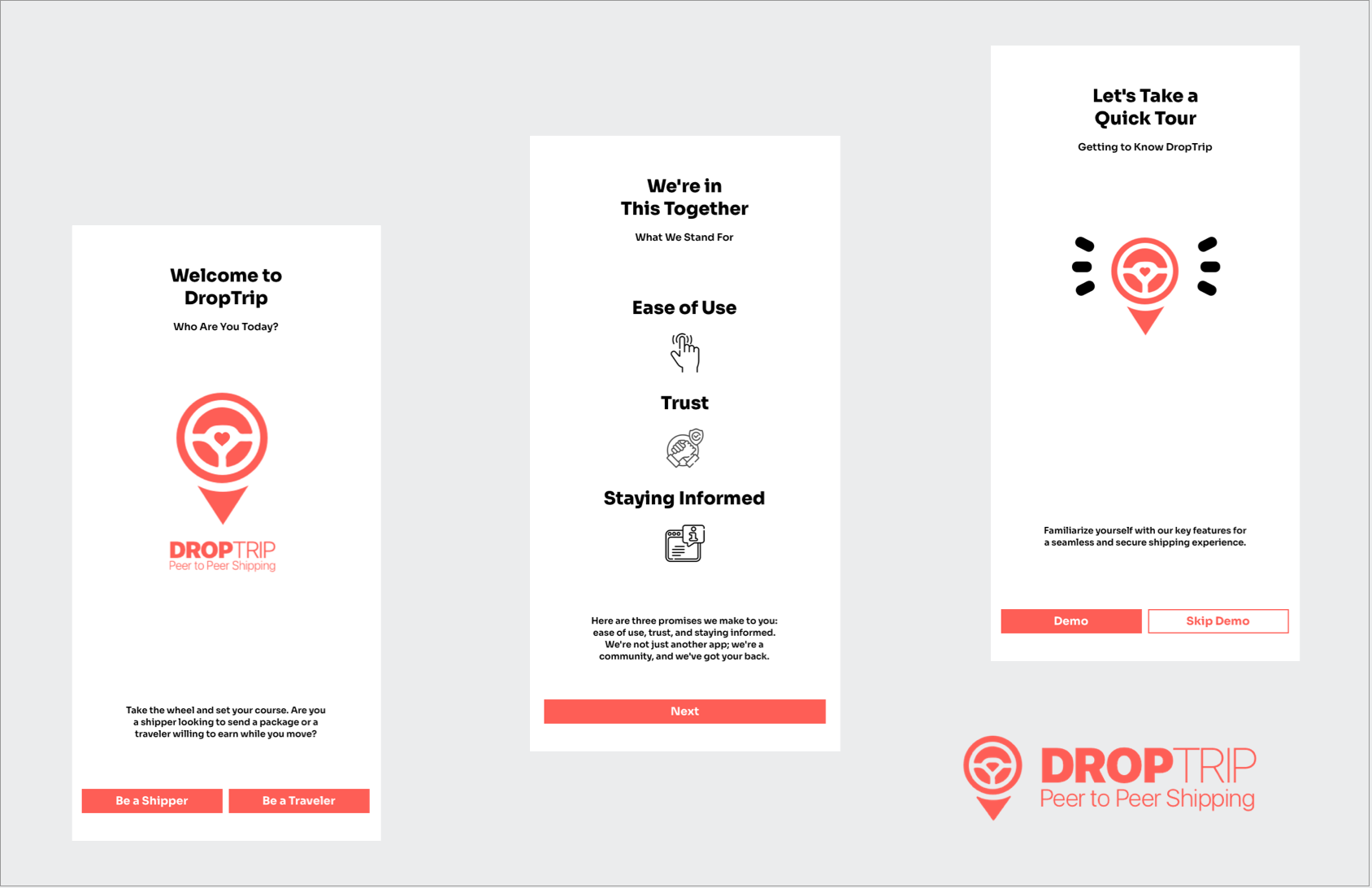
Shippers create an account and select their role, receiving an onboarding experience that introduces core features of the app. This ensures they are quickly equipped to begin using the platform effectively.

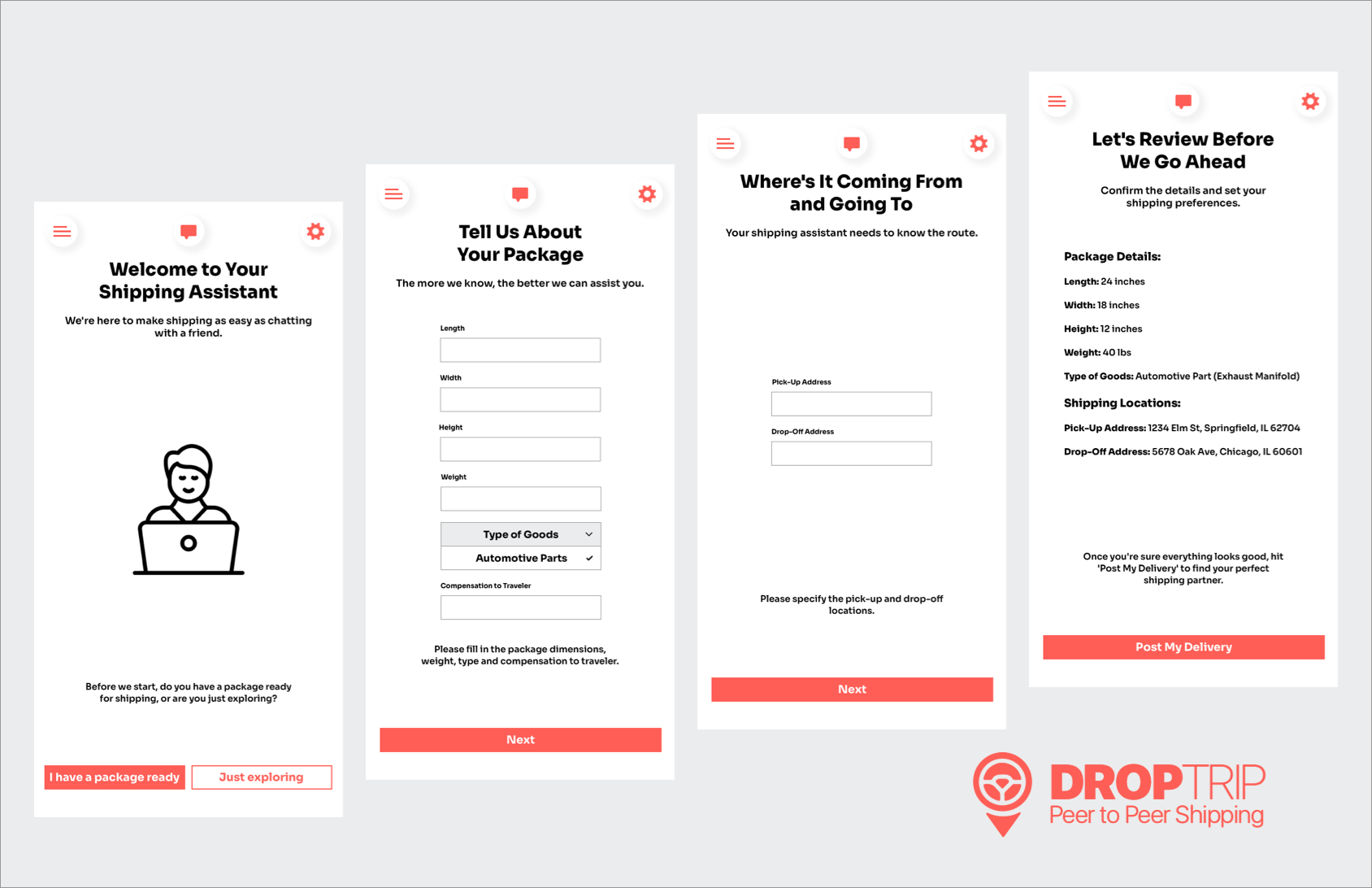
A streamlined form allows shippers to input essential delivery details such as package size, destination, and compensation. A review screen ensures accuracy and gives users confidence before making their job live.

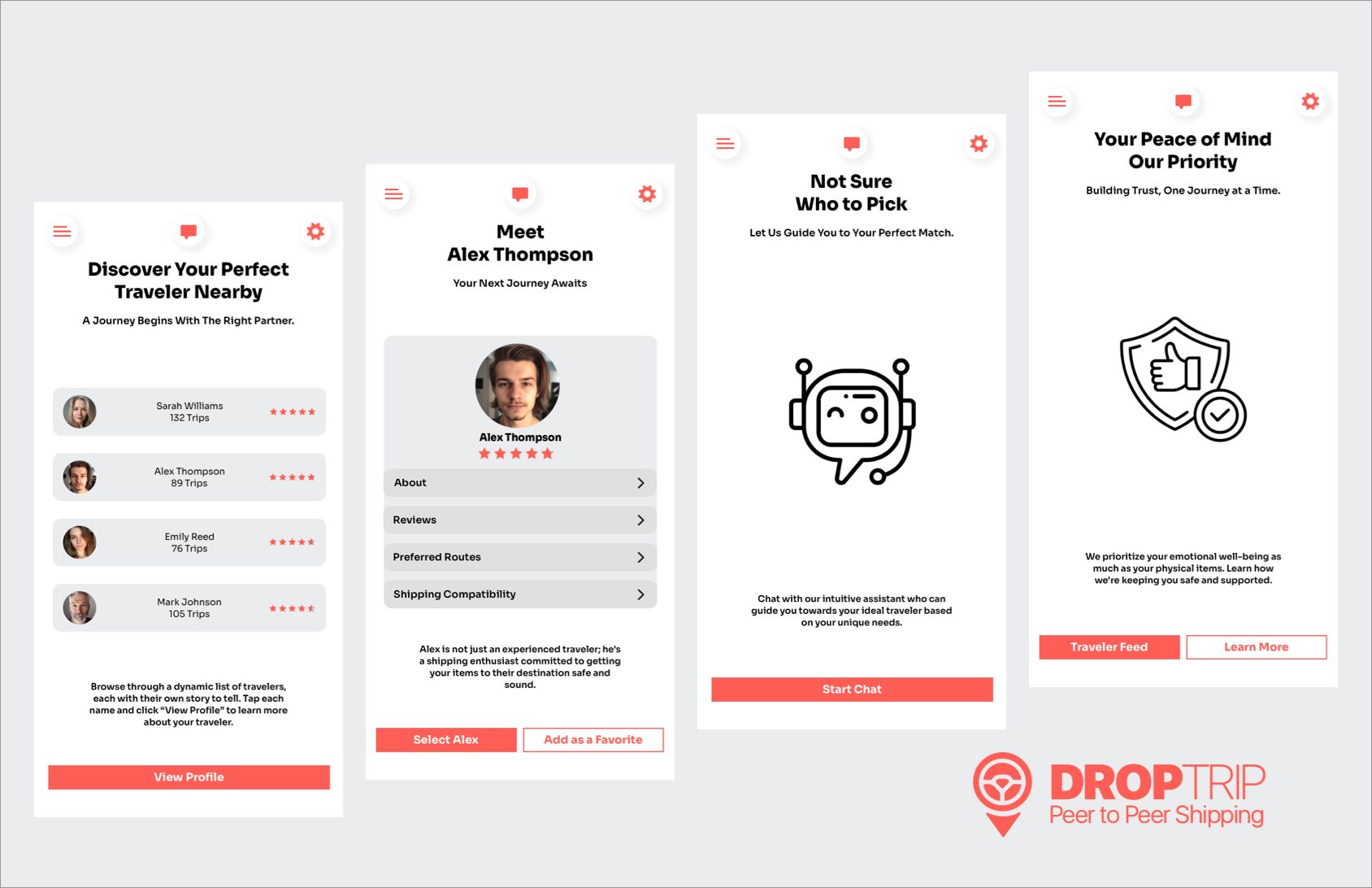
Shippers can browse traveler profiles, leveraging ratings, reviews, and past performance to make an informed choice. This empowers them to select travelers they trust, fostering a reliable and secure community.
The app’s built-in chat feature enables seamless communication to finalize details, while real-time tracking keeps shippers updated on the package’s progress. This combination provides transparency and minimizes potential issues during delivery.

Shippers confirm the pick-up via the app to initiate tracking and document the handoff digitally. Upon delivery, they receive proof such as photos or signatures, ensuring a secure and accountable process.
Each shipper screen is designed for a seamless, intuitive experience, allowing users to focus on efficiently and reliably shipping their items.
Traveler
In mapping out the user journey for the traveler, I identified key screens that optimize their experience:

Travelers create a profile tailored to their role, adding preferences like frequent routes and item types. This personalized setup ensures the app matches them with relevant shipping tasks.

The traveler dashboard presents tailored job listings with filters to easily find tasks that fit their schedule and capabilities. It also serves as a hub for managing active gigs, communication, and account settings.

Travelers accept jobs with a single tap, committing to the task and notifying the shipper instantly. Secure messaging within the app allows both parties to align on details like pick-up times and special instructions.

Integrated GPS ensures efficient navigation, providing real-time updates to both travelers and shippers. The app’s tools make it easy to deliver packages on time, reducing stress and boosting reliability.

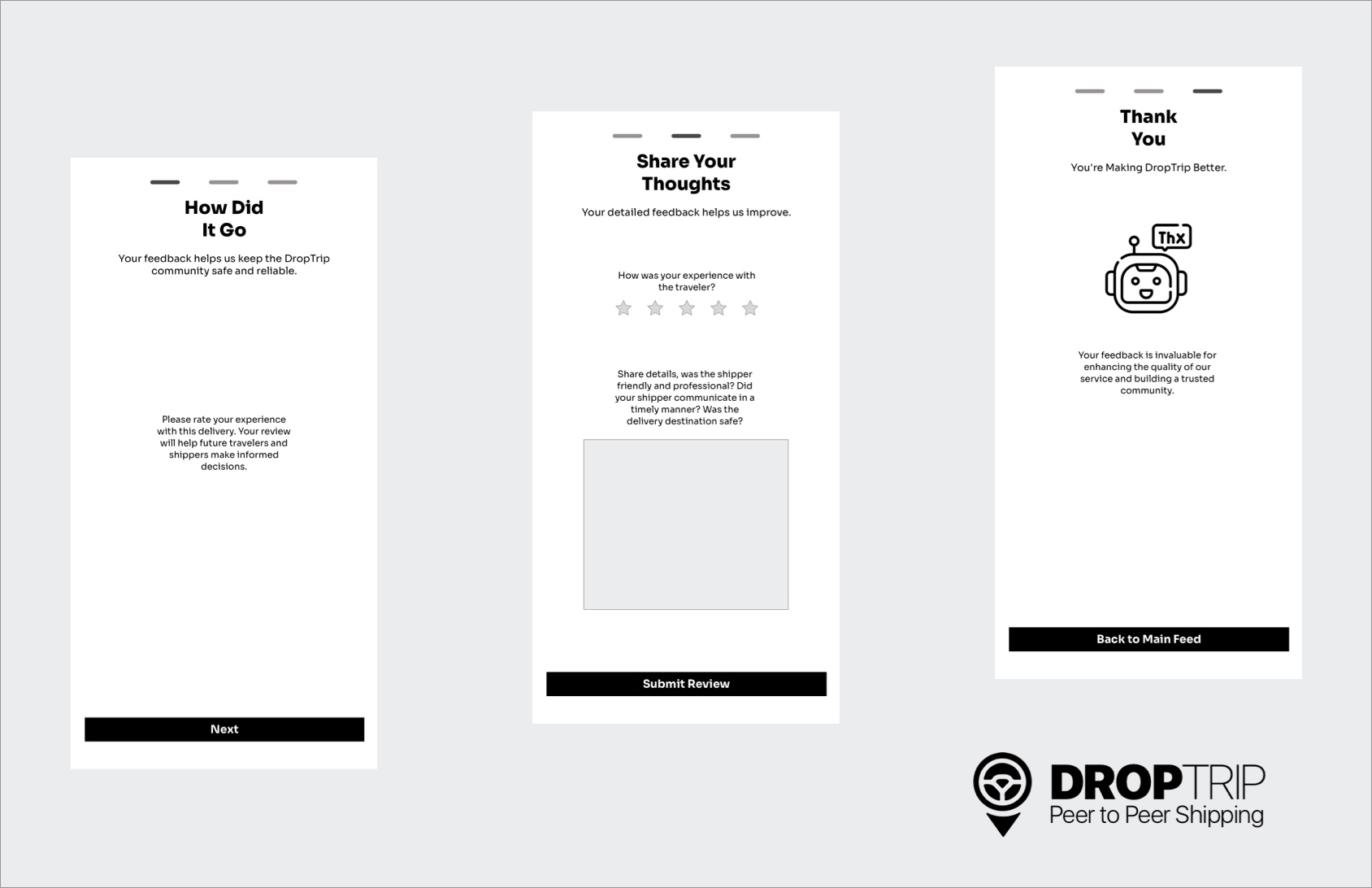
After a successful delivery, travelers receive instant payment in their app wallet, with options to cash out or save for future use. A feedback system ensures accountability, fostering trust and improving the platform for all users.
By thoughtfully incorporating these screens into the traveler’s user journey, I ensure a seamless and rewarding experience throughout the process of signing up, browsing tasks, engaging with shippers, tracking deliveries, and managing account settings within the DropTrip platform.
Wireframing
During the early design stages, I created low-fidelity wireframes to capture the app’s core functionality and user journeys. These wireframes focused on key screens identified in the user journey mapping, ensuring usability and a smooth user experience for both shippers and travelers.
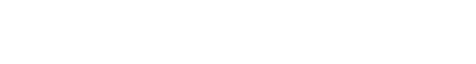
Shipper – Sign-Up/Login
Designed an intuitive onboarding flow that includes role selection and account creation, ensuring a personalized experience from the start. This flow was crafted to minimize confusion and quickly orient shippers to the app’s core features.
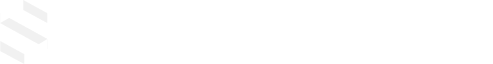
Shipper – Post a Job
Simplified the job-posting process by breaking it into clear steps, such as inputting package details, destination, and compensation. The design ensures that users can post tasks quickly while avoiding common errors with a review screen.
Shipper – Traveler Selection
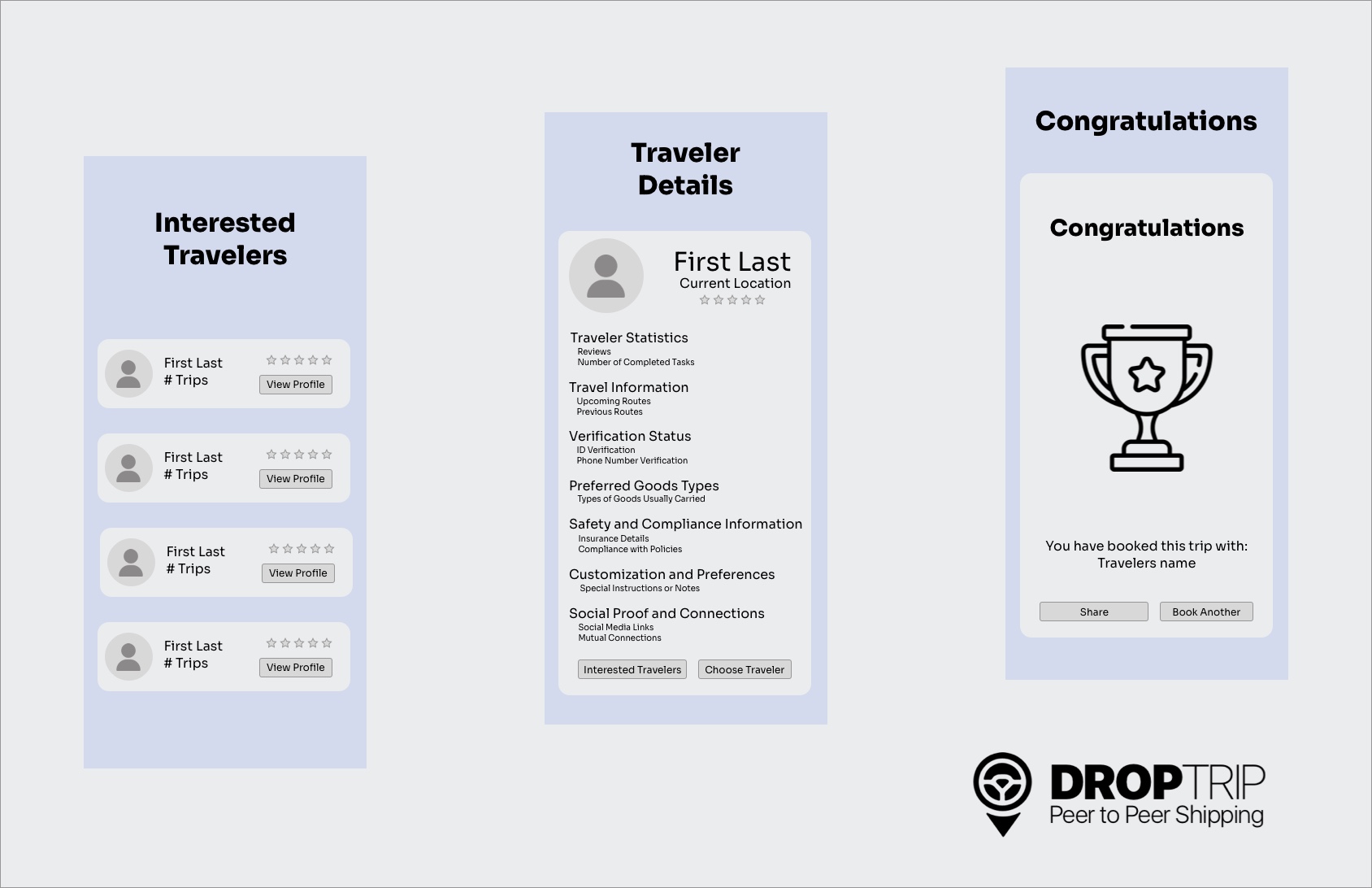
Created a user-friendly interface where shippers can browse traveler profiles, including ratings and reviews. This transparency fosters trust and empowers shippers to make confident, informed decisions.
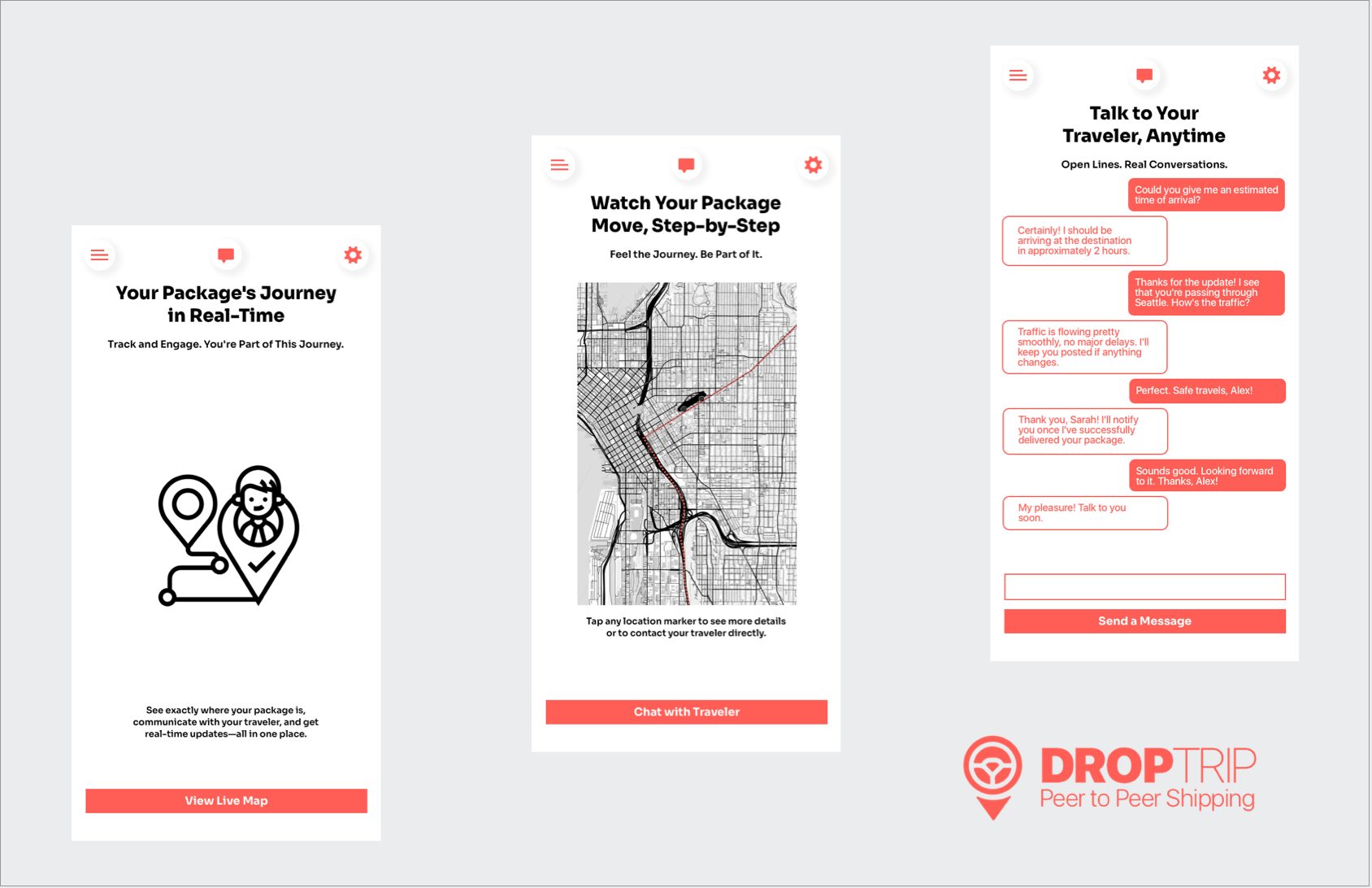
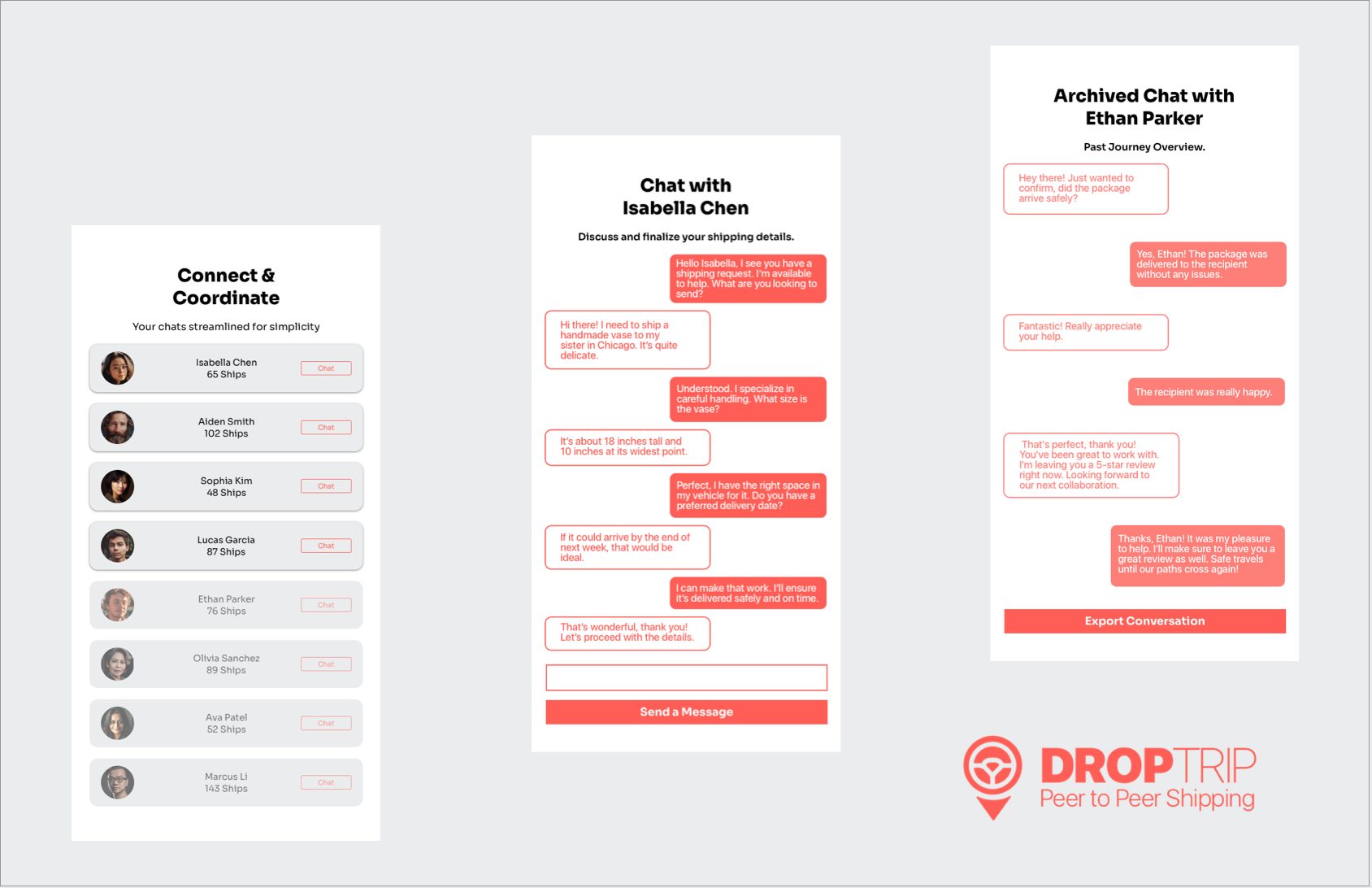
Shipper – Messaging & Tracking
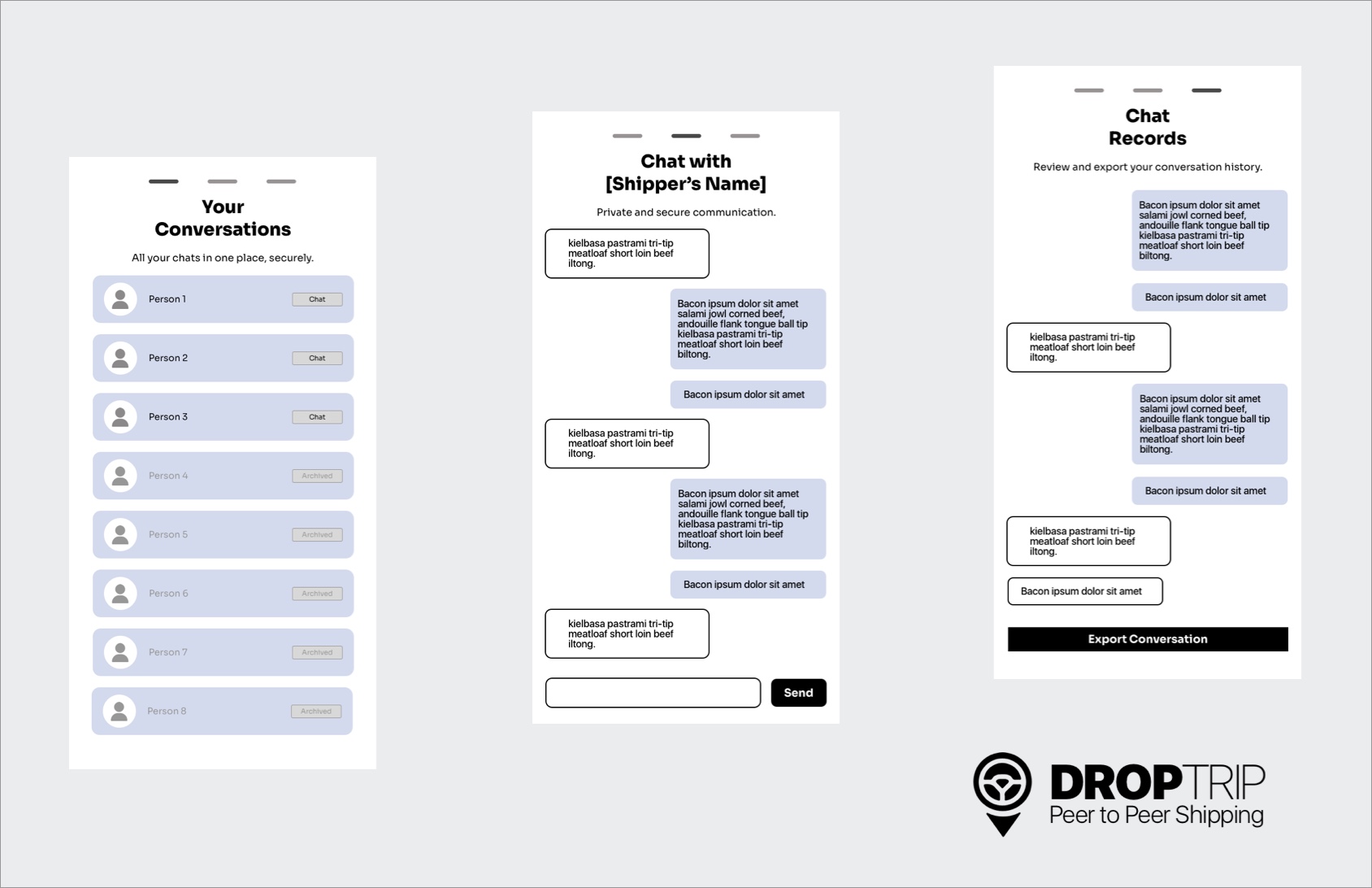
Developed a secure chat feature for clear communication and integrated real-time tracking for package updates. These tools ensure transparency and reduce the anxiety often associated with delivery processes.
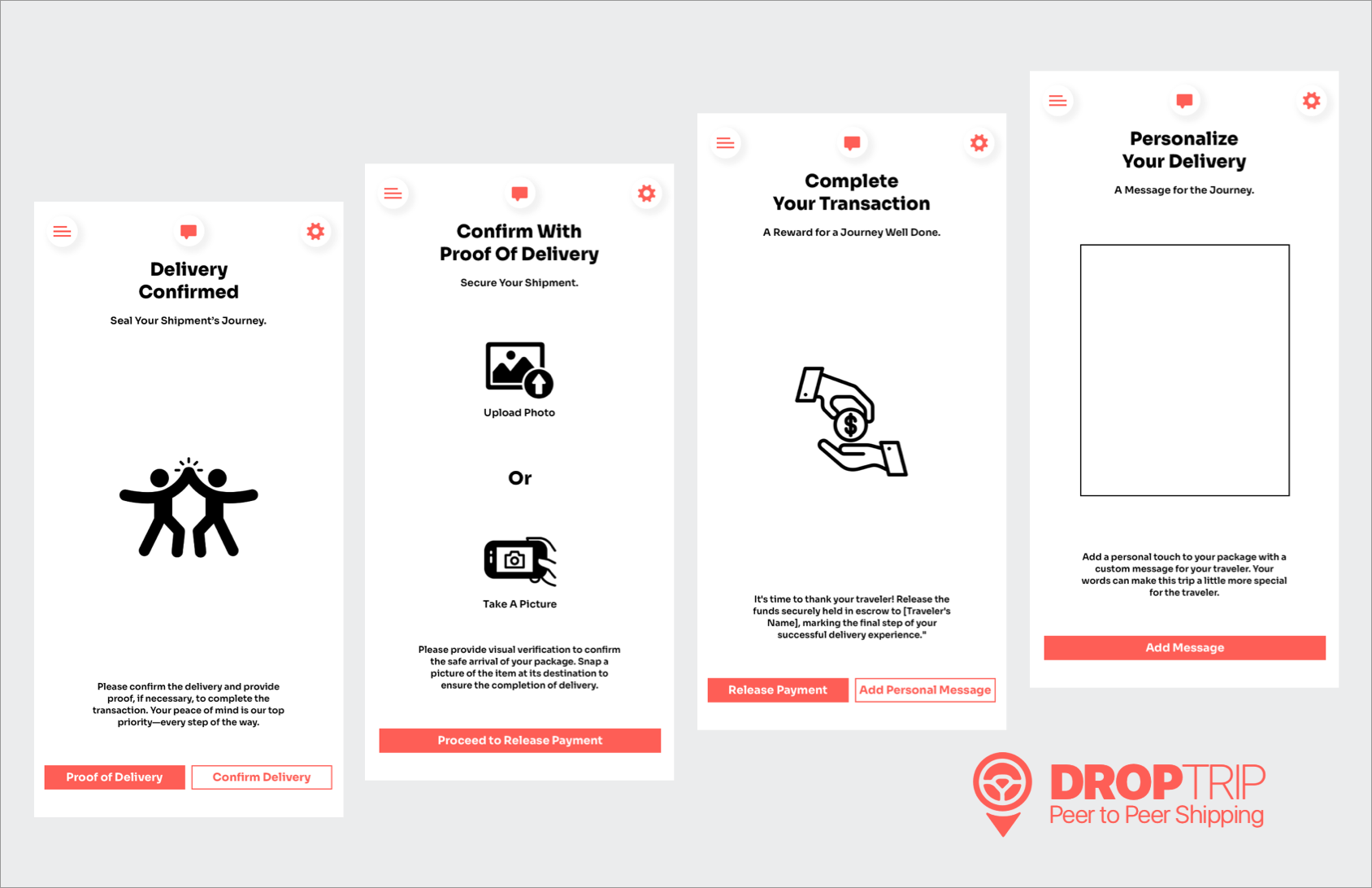
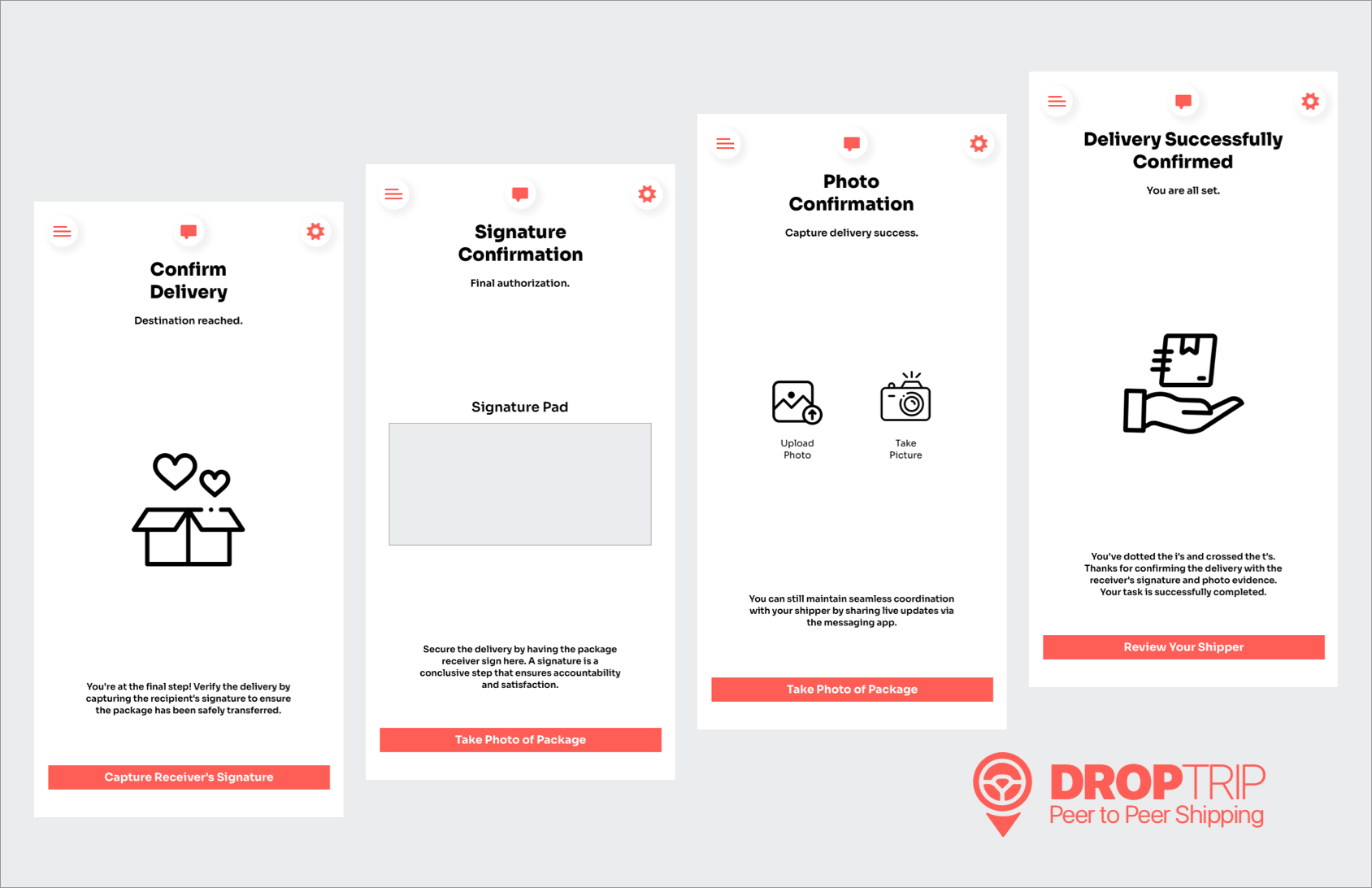
Shipper – Delivery Confirmation
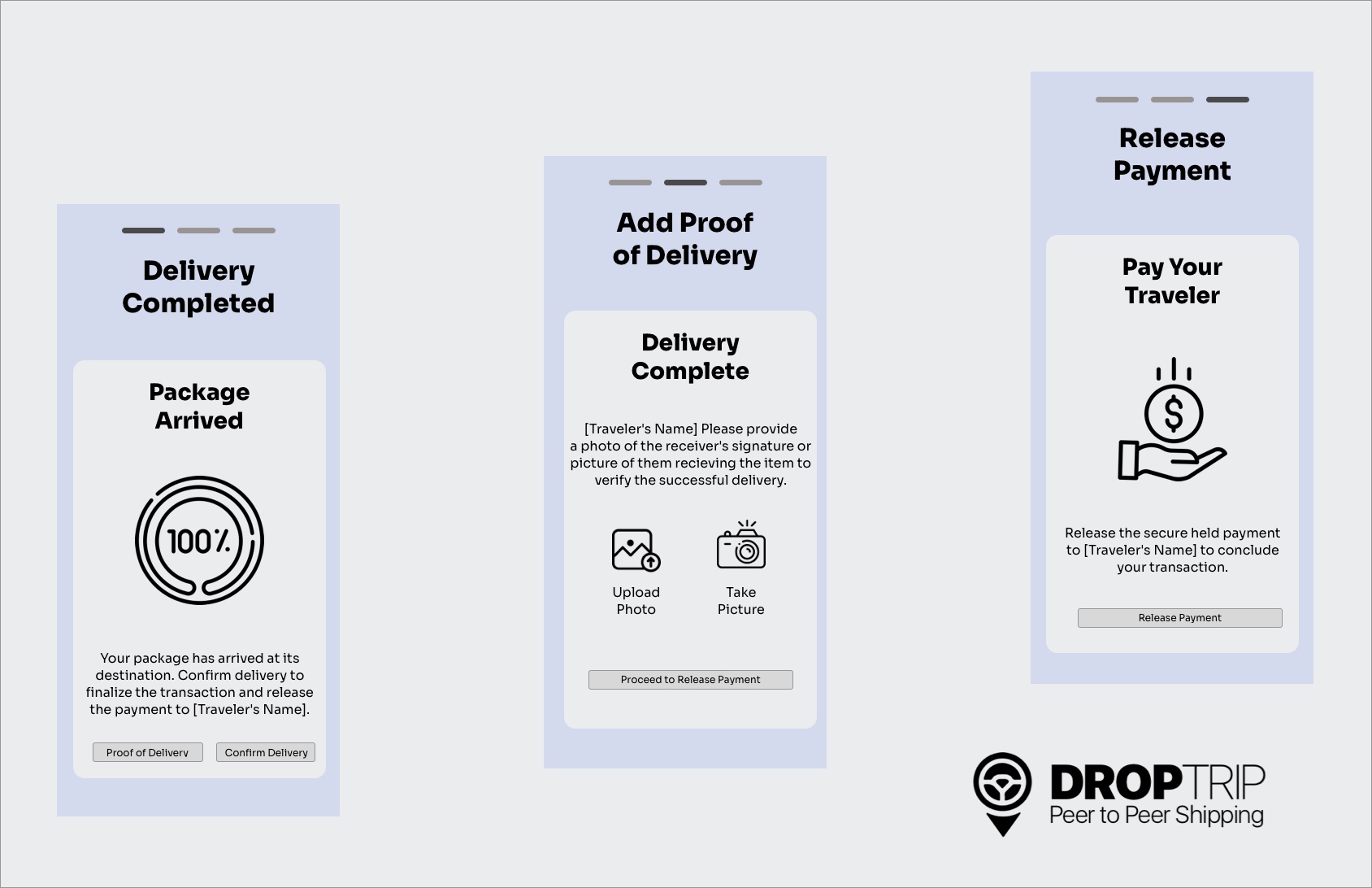
Included a seamless confirmation step for package handoffs, supported by proof-of-delivery options like photos or signatures. This feature enhances accountability and builds trust between shippers and travelers.
Traveler – Sign-Up/Login
Streamlined the account setup process with options for specifying travel routes and package preferences. This personalization ensures travelers receive job recommendations that fit their schedules and interests.
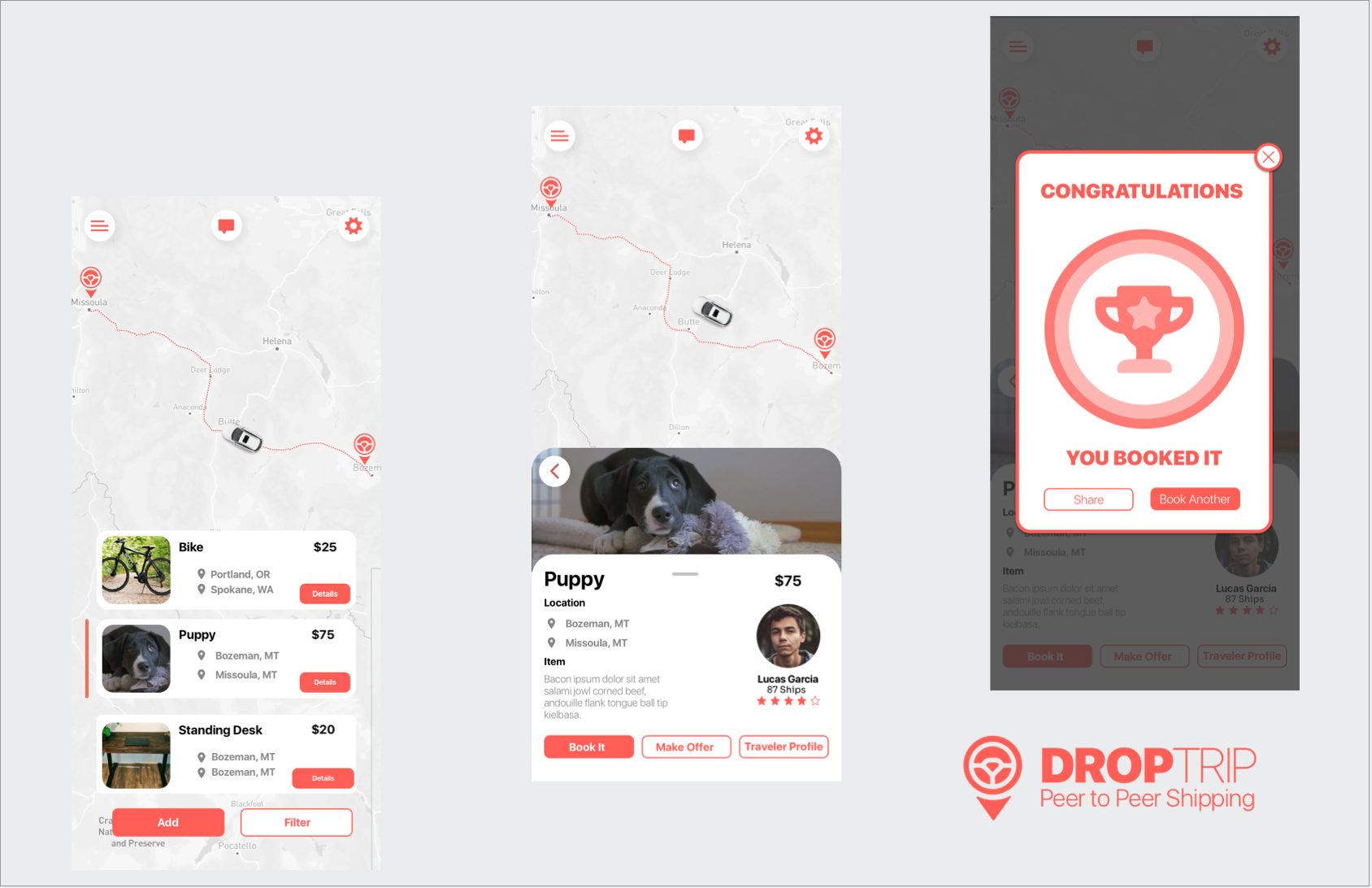
Traveler – Job Listings
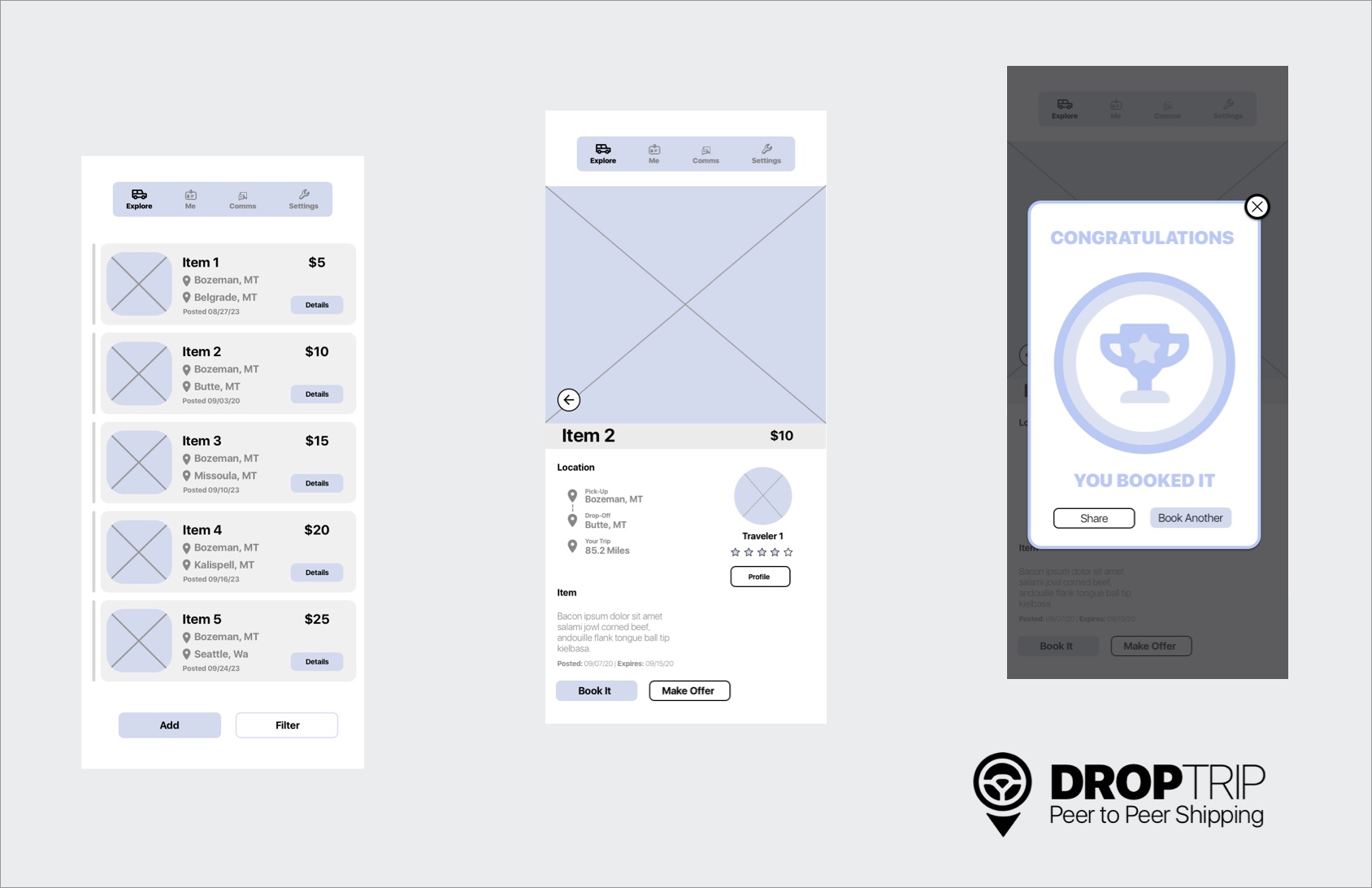
Designed a centralized dashboard to showcase tailored delivery opportunities with robust filtering options. The layout allows travelers to quickly find and prioritize tasks that match their availability and skills.
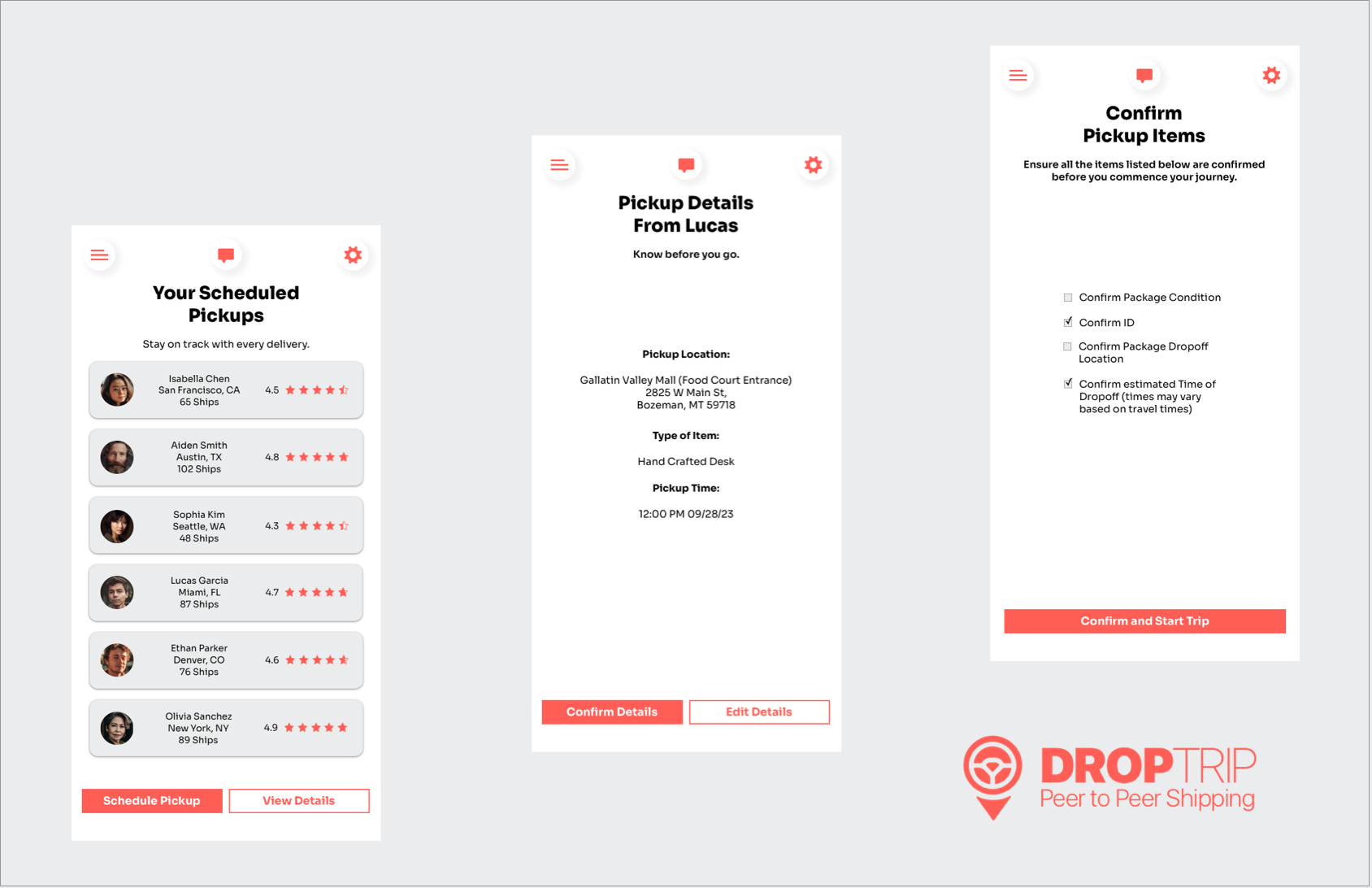
Traveler – Accept Job & Communicate
Simplified the job acceptance process with a single tap and integrated a secure in-app chat for finalizing details. This setup encourages efficient collaboration while maintaining user privacy.
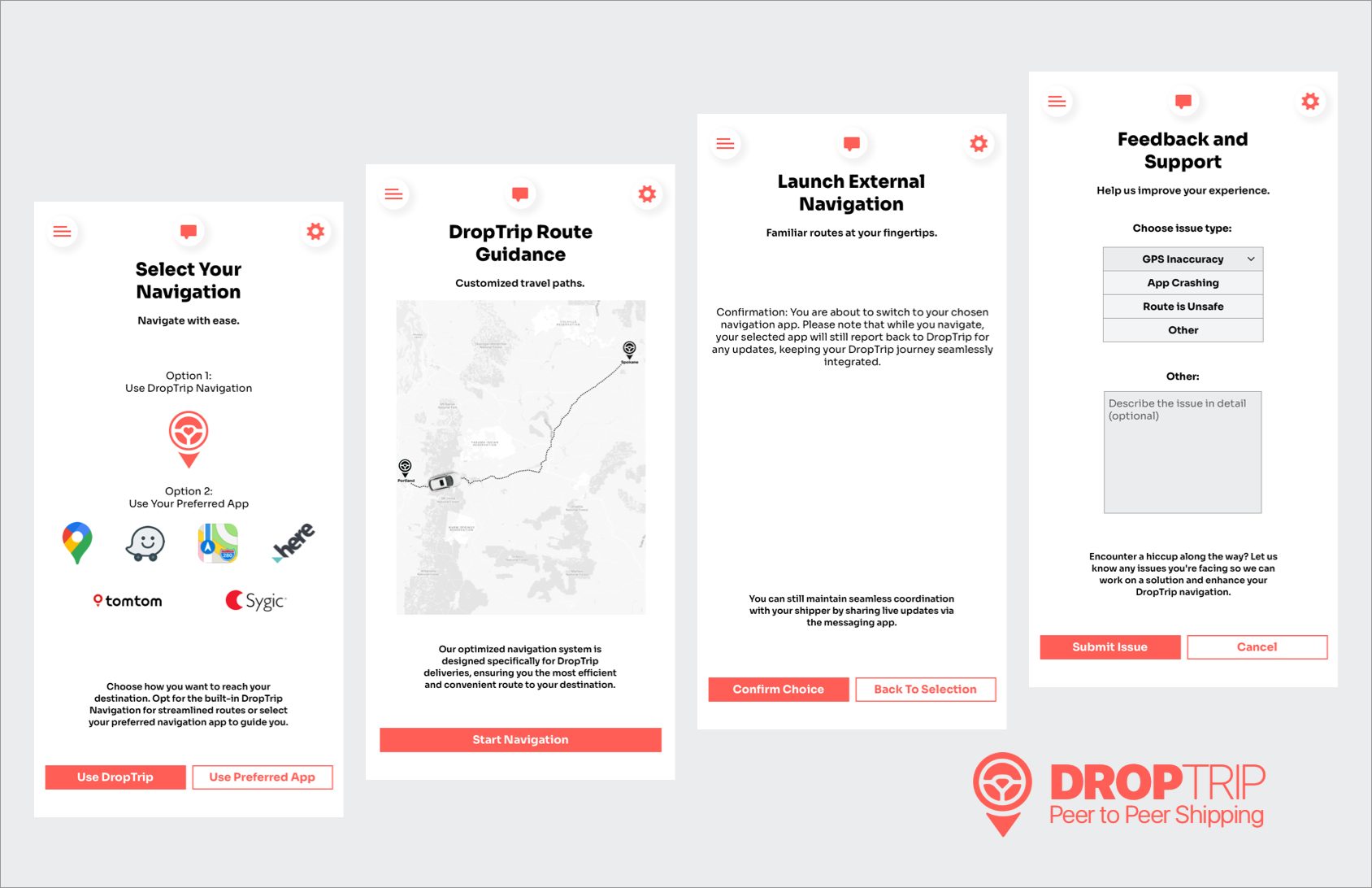
Traveler – Navigate & Deliver
Integrated navigation tools with options to use the app’s GPS or external mapping services for optimal routes. This functionality ensures timely deliveries and minimizes hassle during the journey.
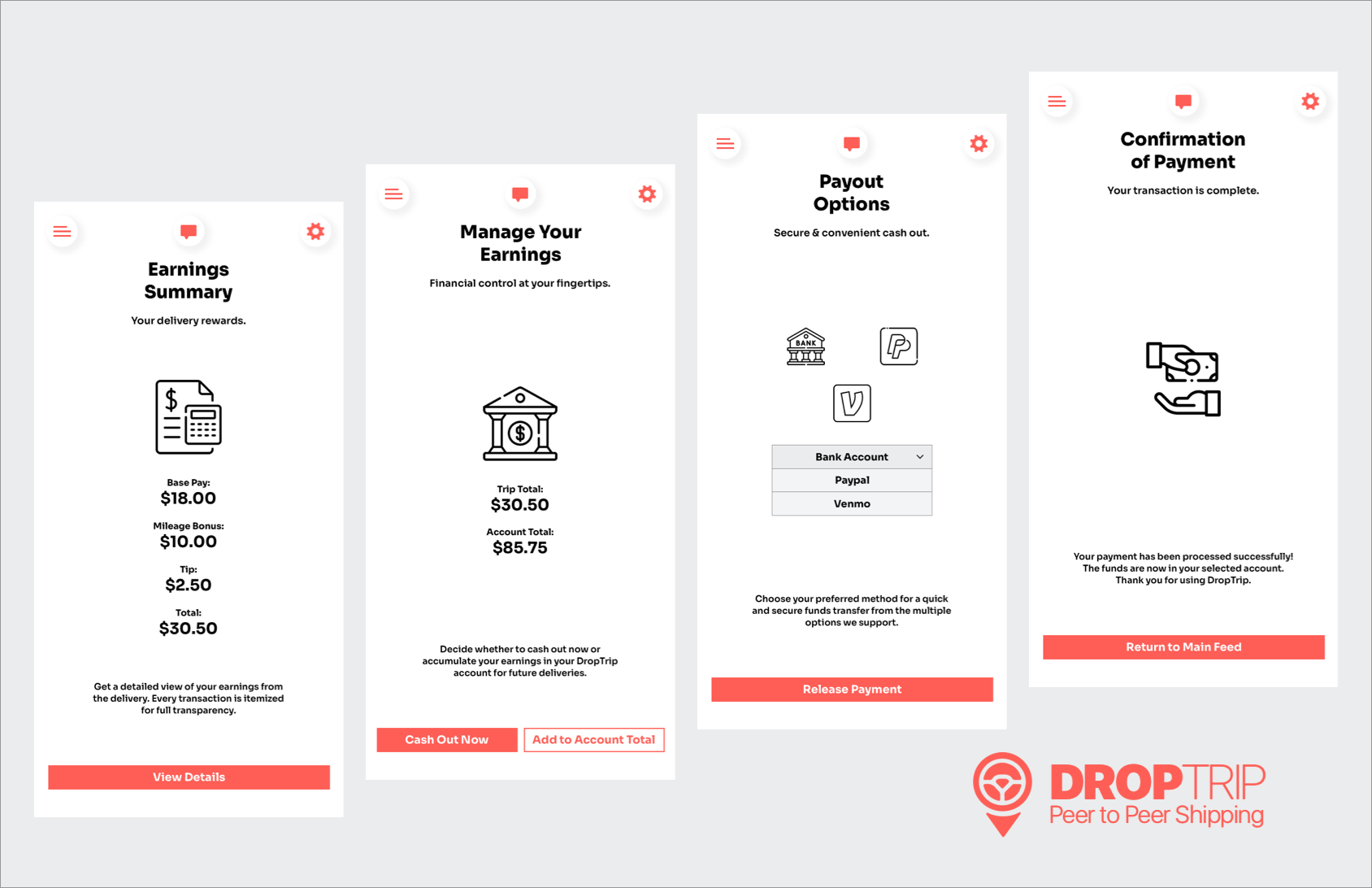
Traveler – Payment & Feedback
Built a transparent payment system that provides easy access to earnings and flexible withdrawal options. A feedback feature encourages community engagement and ensures ongoing quality improvements on the platform.
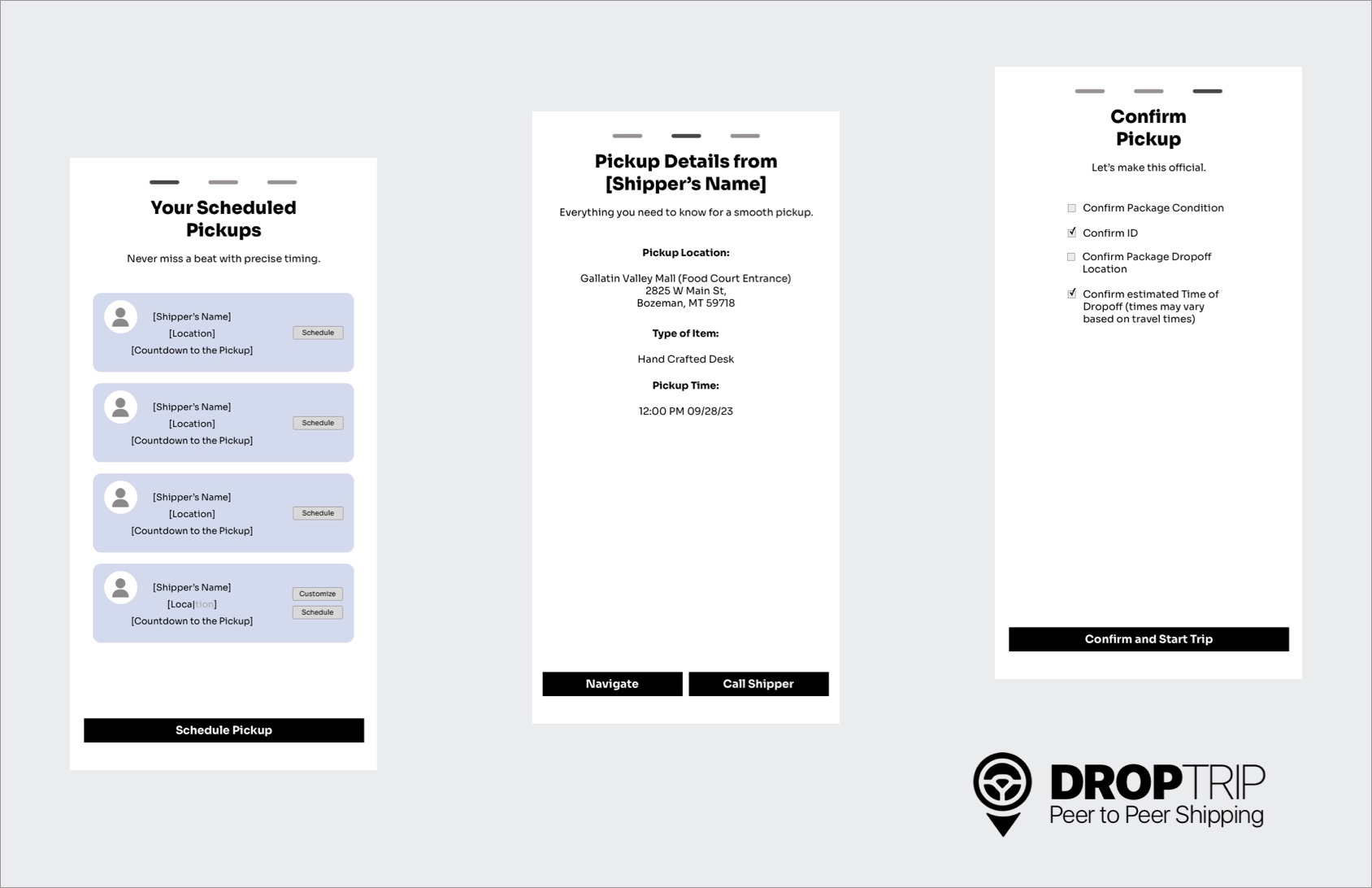
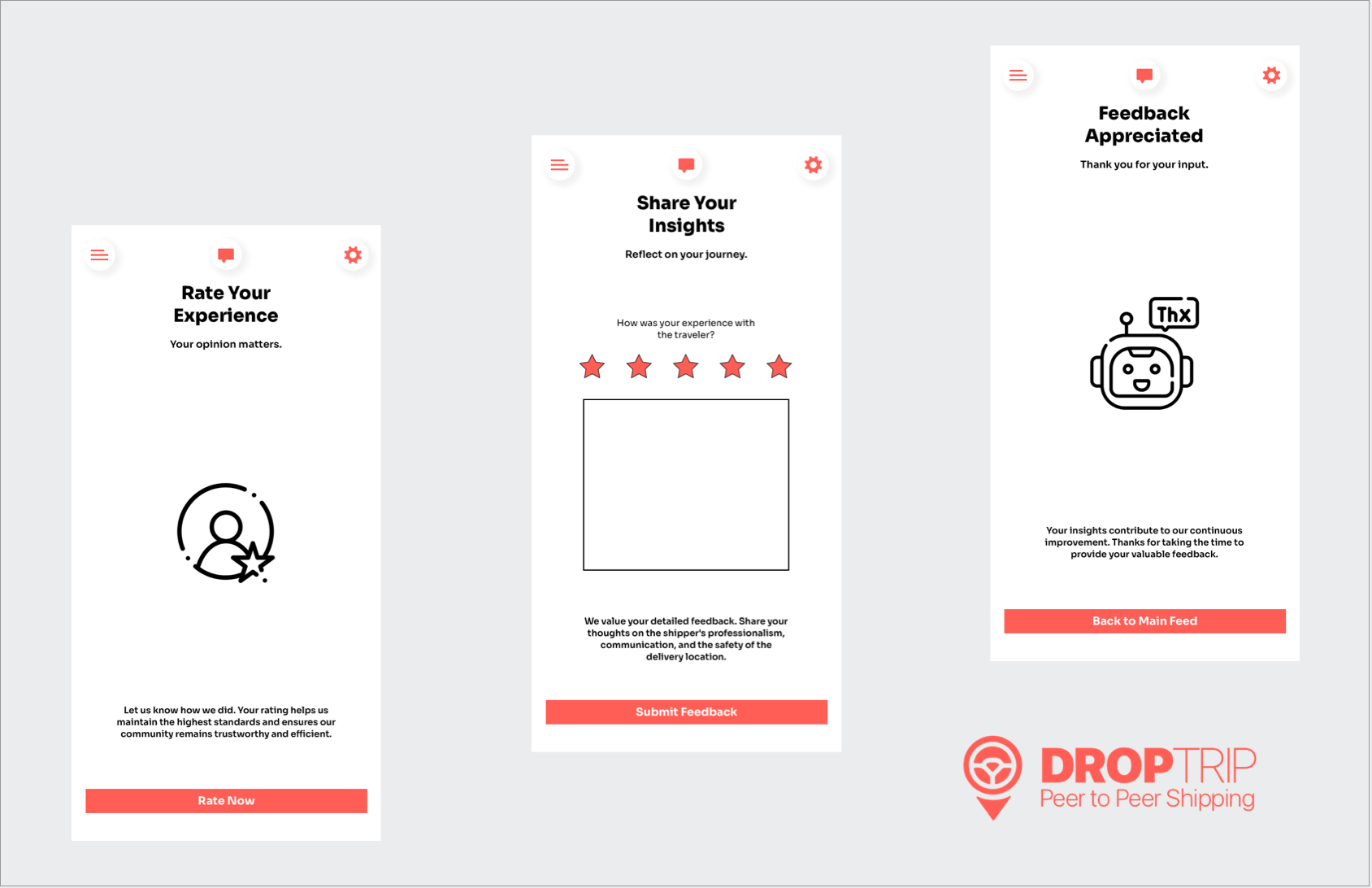
Prototyping
Transitioning from wireframes to high-fidelity prototypes, I transformed key screens into polished, interactive designs emphasizing usability and aesthetics. These prototypes focused on refining the most critical touchpoints in the user journey for shippers and travelers, ensuring an intuitive and engaging experience.
Shipper – Sign-Up/Login
Designed a streamlined onboarding flow with role selection, creating a personalized and user-friendly entry point. Clear layouts and secure verification build trust while ensuring easy access for new and returning users.
UX Decisions: Enhanced the visual hierarchy of buttons and added real-time validation for input fields, reducing errors and improving the onboarding experience.
Shipper – Post a Delivery
Simplified the process with detailed input fields and a confirmation screen for accuracy. These steps ensure shippers can efficiently create delivery requests without confusion.
UX Decisions: Incorporated visual cues like icons and progress indicators to guide users through the process more intuitively.
Shipper – Traveler Selection
Created a transparent interface displaying traveler profiles with ratings and reviews. This empowers shippers to make informed decisions and build trust with their chosen travelers.
UX Decisions: Improved profile layouts by highlighting key details such as completed trips and trust indicators, ensuring quicker decision-making.
Shipper – Messaging & Tracking
Integrated secure in-app chat and real-time tracking to keep shippers connected and informed throughout the delivery process. These features enhance transparency and confidence in the platform.
UX Decisions: Refined the chat design for better readability and added delivery status updates directly on the tracking interface for improved situational awareness.
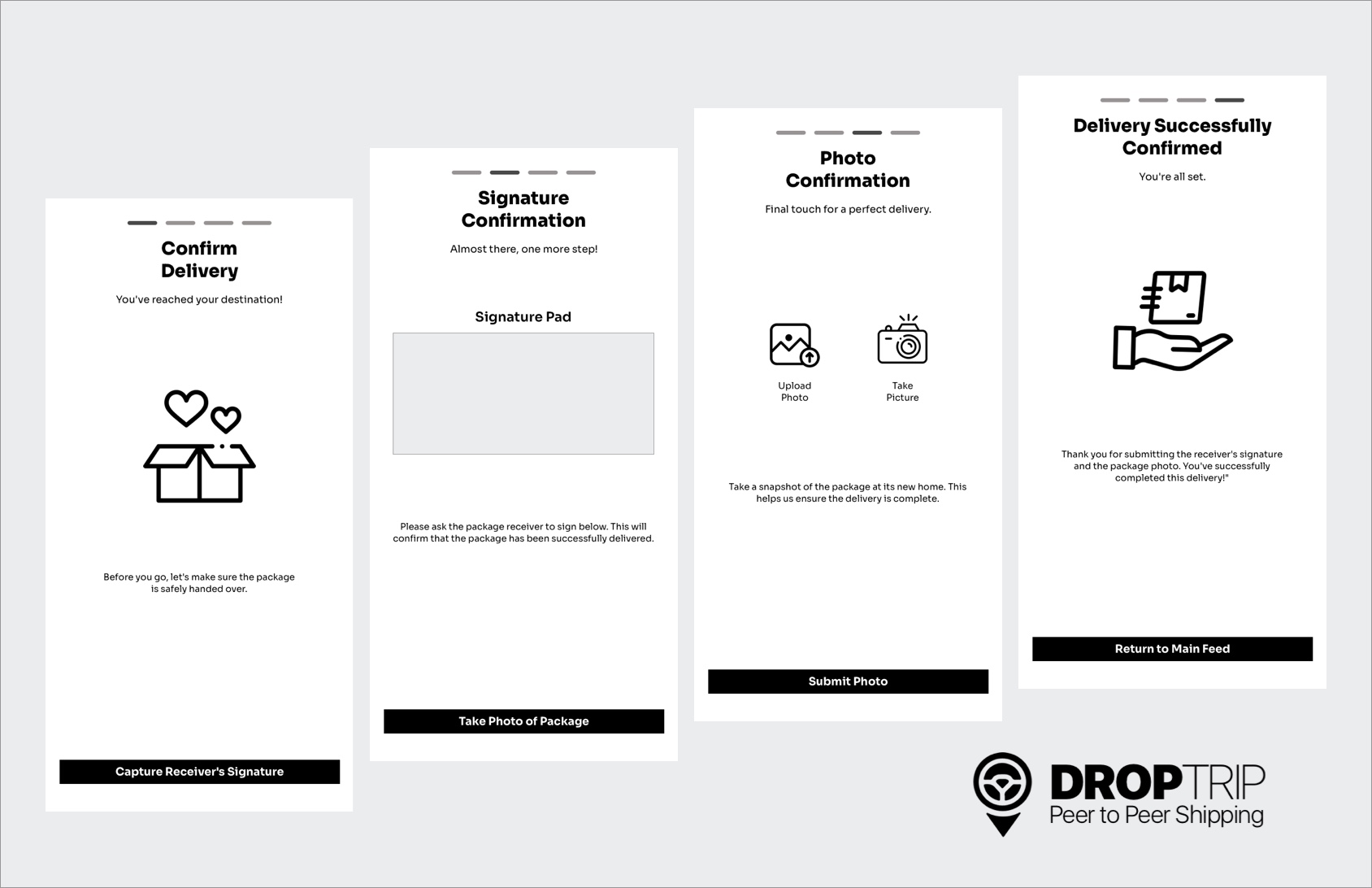
Shipper – Delivery Confirmation
Added proof-of-delivery options like photos or signatures alongside a clear confirmation step. These features ensure accountability and finalize the shipping process with ease.
UX Decisions: Streamlined the proof-of-delivery flow by enabling quick uploads or on-the-spot photo capture, reducing friction in the confirmation process.
Traveler – Sign-Up/Login
Focused on personalization with options to specify travel routes and package preferences. This approach ensures travelers receive relevant job recommendations and a tailored experience.
UX Decisions: Improved dropdown menus for smoother interactions and introduced tooltips to explain unfamiliar terms, ensuring clarity.
Traveler – Job Listings
Designed a dashboard with tailored delivery gigs and robust filters for quick browsing. This interface allows travelers to prioritize tasks efficiently based on their schedules and preferences.
UX Decisions: Enhanced list-item visibility by increasing contrast and reorganizing key information for easier scanning and selection.
Traveler – Accept Job & Communicate
Simplified job acceptance with a single tap and integrated a secure chat for finalizing logistics. These features ensure seamless collaboration and user privacy.
UX Decisions: Introduced status indicators for job progress and redesigned the chat interface to support file sharing, enhancing collaboration.
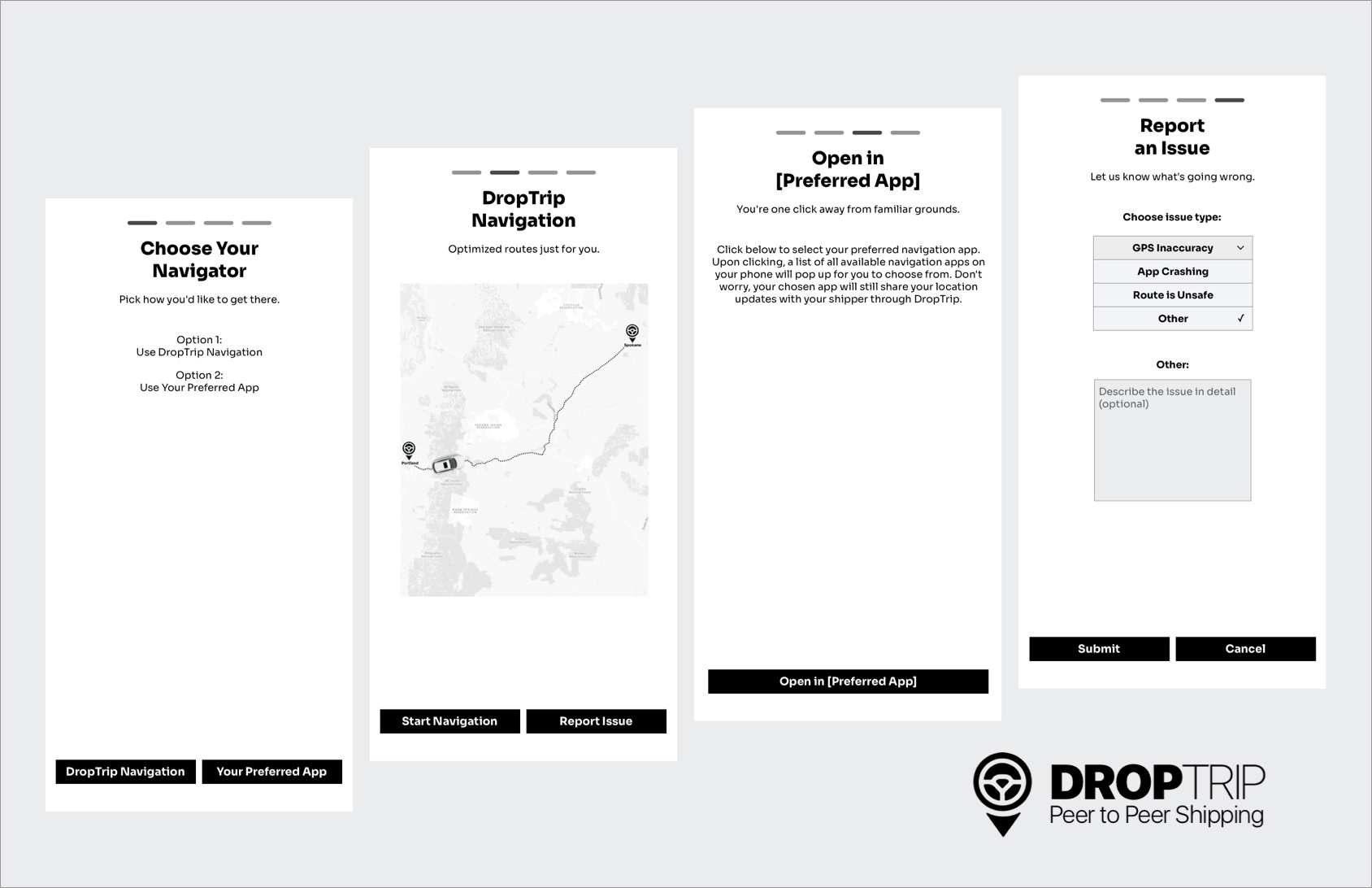
Traveler – Navigate & Deliver
Provided navigation tools with both in-app GPS and external mapping options, ensuring convenience and flexibility. This design supports travelers in completing deliveries smoothly and on time.
UX Decisions: Added an estimated time of arrival (ETA) and real-time traffic updates to the in-app navigation for a more informed delivery experience.
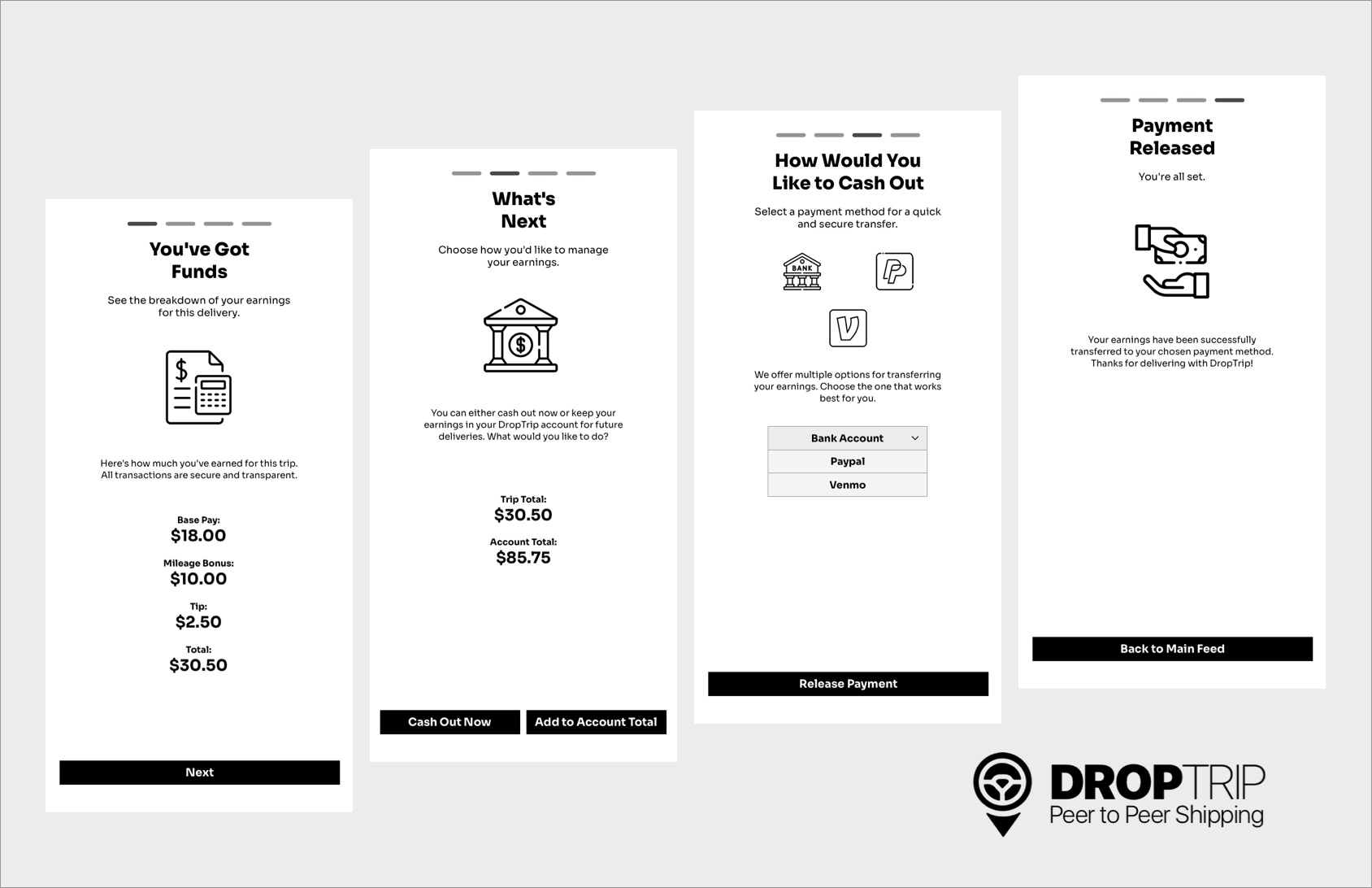
Traveler – Payment & Feedback
Streamlined the payment system with clear earnings breakdowns and flexible withdrawal options. The addition of a feedback feature encourages community engagement and continuous service improvement.
UX Decisions: Introduced visual earnings summaries and simplified the feedback form with a star rating system and optional comments for faster engagement.
Project Takeaways
Research Insights
In-depth research and interviews revealed the core needs of DropTrip’s target audience: frequent travelers who value technology and efficiency. These insights directly informed the app’s design to meet user expectations.
- Tech-Savvy Travelers: Respondents integrate technology seamlessly, highlighting the need for an advanced yet user-friendly app.
- Eager to Earn: Users showed enthusiasm for turning travel time into earning opportunities, validating DropTrip’s concept.
- Safety First: Concerns about safety and privacy, including secure communication and tracking features.
- Preferred Features: Live tracking and streamlined communication were top priorities, shaping the app’s core functionality.
- Transparency and Trust: Clear pricing and a reliable rating system emerged as key pillars for building user trust.
- Flexibility and Clarity: Field studies emphasized the need for flexible options and precise job details, guiding practical design solutions.
Conclusion
DropTrip was designed to create a seamless, secure, and engaging user experience from wireframes to prototypes. Beyond moving items, it fosters connections and trust, ensuring every trip is as meaningful as its cargo.