Project Brief
Project Context
The Café-Teria app is a complete redesign of the My School Bucks app, addressing challenges like outdated design, cumbersome navigation, and ineffective budgeting tools. It was created to better meet the needs of modern students and parents by simplifying the school lunch experience.
Objective
The goal was to transform My School Bucks into Café-Teria by enhancing usability, functionality, and design. The redesign focused on intuitive budgeting, streamlined navigation, and a visually appealing interface to promote responsible spending and ease of use.
Problem Statement
The original My School Bucks app struggled with confusing budgeting tools, poor navigation, and a design that failed to engage students. These issues made managing school lunches frustrating and ineffective for both parents and students, necessitating a full redesign.
User Needs
Students needed an engaging, easy-to-navigate app with clear meal options and real-time balance tracking. Parents required intuitive tools to monitor and control spending while receiving real-time updates. These insights guided Café-Teria’s user-centered redesign, delivering a seamless and engaging experience.
CONTRIBUTIONS:
UX Designer and Researcher
TOOLS:
Wireframe: Sketch
Prototype: Sketch
KPI GOALS:
– Daily Active Users: Target a specific number (e.g., 500 DAU within the first three months post-launch).
– Retention Rate: Achieve a 50% monthly retention rate within six months of launch.
– Session Duration: Increase average session duration to 3–5 minutes within the first three months.
Process: The Journey of Transformation
User Research: Key Findings from Stakeholder Interviews
To redesign the My School Bucks app into the new Café-Teria app, we conducted extensive user research to deeply understand the needs of students and parents and insights from school administrators. This research was crucial in guiding the redesign process to ensure the app met the real-world requirements of its users.

Student: Alex Johnson
- Demographics:
-
- Age: 15
- Grade: 10th
- Technology Usage:
- Uses apps daily for both school and social activities.
- Mainly uses a smartphone.
- Lunchtime Habits:
- Decides based on what’s available and personal cravings, doesn’t track spending.
- Not aware of weekly spending but occasionally runs out of allowance.
- App Engagement:
- An app with a friendly user interface and reward systems would be most engaging.
- Yes, gaming elements would make it more fun to use the app regularly.
- Financial Literacy:
- Has basic knowledge but could definitely learn more, especially about saving.
- Interested in learning how to budget for both short-term and long-term goals.
- App Usage:
- Would use the app if it was easy to use and helped me to choose better lunch options.
- Features like alerts when nearing the budget limit and rewards for staying under budget would be helpful.
Student Insights:
- Technology Usage & App Engagement: Students like Alex Johnson, a 15-year-old high school sophomore, rely heavily on their smartphones for both school and social activities. They indicated that an engaging, user-friendly interface is vital. Elements like gamification and rewards were specifically mentioned as factors that would encourage regular app usage.
- Lunchtime Habits & Financial Literacy: Like many students, Alex makes impulsive decisions when purchasing lunch, often influenced by what his friends are eating. He expressed that while he has basic financial literacy, he could benefit from tools that help him better understand budgeting and saving. Students often lose track of their spending and appreciate features that alert them when nearing their budget limits.
- App Needs: Students desire a quick, intuitive app that allows them to easily see how much money they have left and make informed meal choices. They prefer autonomy, though larger purchases requiring parental approval are acceptable.

Parent: Laura Hernandez
- Demographics:
- Age: 42
- Number of children: 2
- School levels of children: Junior High and High School
- Technology Usage:
- Very comfortable with financial apps.
- Primarily uses a smartphone and occasionally a laptop.
- School Lunch Budgeting:
- Manages budgeting through a combination of cash allowances and monitoring bank statements.
- Challenges include keeping track of spending and ensuring children make healthy choices.
- App Features:
- Real-time alerts and spending limits are crucial (Rated 5).
- Financial tracking is important (Rated 4), while educational content is a bonus (Rated 3).
- Security and Privacy:
- Data encryption is very important (Rated 5), and two-factor authentication is a must (Rated 5).
- Primary concern is unauthorized access to the financial details and overspending.
- Feedback:
- Would appreciate features that suggest healthy and budget-friendly meal options.
Parent Insights:
- Budgeting Challenges: Parents like Laura Hernandez, who has two children in junior high and high school, manage school lunch budgets through a mix of cash allowances and bank statement monitoring. They face challenges in tracking day-to-day spending and ensuring their children make healthy choices.
- App Features & Security: Parents prioritize features that provide real-time alerts, spending limits, and financial tracking. Security is a major concern, with a strong emphasis on data encryption and two-factor authentication. Parents also expressed a need for more transparency in what their children are purchasing and appreciated the idea of app features that suggest healthy, budget-friendly meal options.
- Overall Feedback: Parents are looking for an app that simplifies managing their children’s lunch budgets while providing peace of mind regarding healthy eating and financial security. They also highlighted the need for an intuitive interface catering to tech-savvy and less experienced users.
Conclusion: These user insights were integral to the redesign process. By focusing on the specific needs of students and parents—ranging from financial literacy and ease of use to robust security and healthy meal options—Café-Teria was developed to address the gaps in the original My School Bucks app, ensuring a user-centered, functional, and engaging solution for managing school lunches.
Process: The Journey of Transformation
User Interviews

Student: Alex Johnson
- Interviewer: Thanks for joining us, Alex. How do you usually manage your money for school lunches?
- Alex: Well, I just use the money my mom gives me. I try to guess if it’s enough for the week. Sometimes I buy more snacks when I should probably save for a full meal.
- Interviewer: What problems do you run into when buying your lunch?
- Alex: It’s easy to lose track of spending. Sometimes I want to buy something extra, but I’m not sure if I can afford it.
- Interviewer: Would you use an app that helps you manage your lunch money? What features would you want?
- Alex: Yeah, I think so. It’d be cool to have an app where I can see how much money I have left and what I can buy. Maybe get rewards if I save some money?
- Interviewer: How important is it for you that the app is easy and fun to use?
- Alex: Super important. If it’s boring or complicated, I probably won’t use it much.
- Interviewer: And how do you feel about an app that would require parental approval for some purchases?
- Alex: I guess it’s okay for bigger things, but I’d want to make most decisions myself. It should let me be responsible for my own budget.

Parent: Laura Hernandez
- Interviewer: Thank you for participating, Laura. Can you describe how you currently manage your children’s school lunch budgets?
- Laura: Sure. I usually give them a weekly allowance, but it’s hard to track what they spend day to day. Sometimes they run out of money before the weekends.
- Interviewer: Have you encountered any particular challenges with this approach?
- Laura: Definitely. There’s no easy way to know if they’re spending on healthy food or just snacks. Plus, I worry about them carrying cash around.
- Interviewer: What features do you think could help you in an app designed for school lunch budgeting?
- Laura: Real-time tracking would be great. Also, something to help me understand their spending habits and maybe even suggest healthier food choices within the budget.
- Interviewer: Are there any security features that you would consider essential in such an app?
- Laura: Oh, absolutely. Strong security is non-negotiable since it’s dealing with money. I’d say some form of two-factor authentication and alerts for unusual activity.
- Interviewer: And finally, how likely are you to use an app like this if it meets your needs?
- Laura: I’d definitely use it. It would make my life easier and I’d feel more involved in their dietary choices.
Field Studies

Student: Alex Johnson
Setting:
- Alex is observed in the school cafeteria during lunchtime, managing his lunch money and making selections.
Behavior Observed:
- Alex seems to make spontaneous choices based on what he sees others eating or what’s easily accessible.
- Alex tends to buy on impulse, grabbing whatever catches his eye or what his friends are having, without pausing to think about how it affects his budget for the rest of the week.
- Alex is curious about his friends’ lunch choices, often asking them how much stuff costs or if they’ve got enough money for certain foods, but not really diving into how they manage their budget.
Insights Gained:
- Alex, like many students, bases his spending decisions on peer influence and immediate visual cues.
- He would benefit from an app that provides immediate balance information and visualizes his spending habits.
- There’s an opportunity to incorporate social features or peer comparisons in the app to leverage the influence of peers in making healthier and budget-wise choices.

Parent: Laura Hernandez
Setting:
- Laura is observed in her home office where she conducts her household budgeting, including the management of her children’s allowances.
Behavior Observed:
- Laura keeps a spreadsheet where she tracks all expenses, including a column for each child’s school expenses.
- She cross-referenced her bank app frequently to check if her children had requested money transfers for their school lunch account.
- Occasionally, she’s seen discussing with her children their lunch choices and advising on healthier options.
- Laura expresses frustration when receipts from her children’s purchases are delayed or when she can’t see the transaction details.
Insights Gained:
- A real-time digital tracking system could alleviate Laura’s frustration with delayed receipts.
- She seeks more transparency in what her children are purchasing.
- There is a potential for an app feature that could recommend healthier lunch options within a set budget.
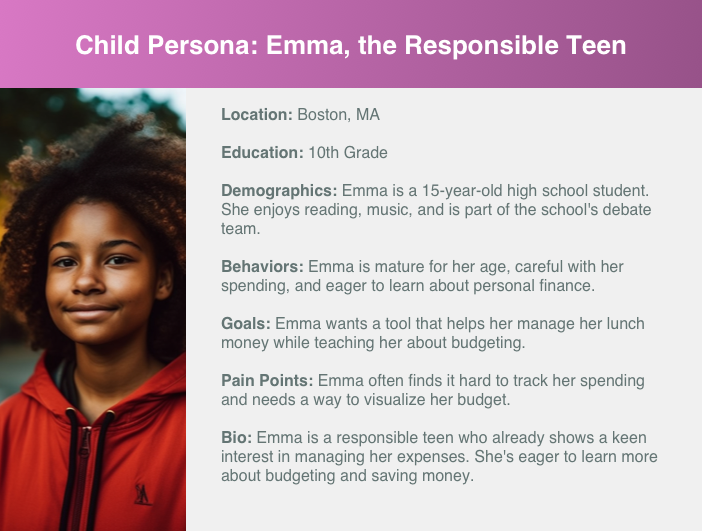
Persona Creation
Drawing upon in-depth research, I’ve thoughtfully developed comprehensive user personas that encapsulate our main target audiences.
The application’s user base primarily divides into two distinct personas: the budget-conscious parent and the student eager to learn about financial literacy while keeping track of their available spending money. These personas provide a critical understanding of our users’ necessities, inclinations, and behaviors, serving as the cornerstone for crafting an intuitive, user-centric application experience.




User Journey Mapping
We will develop user journeys for parents and students, outlining their actions, thoughts, and emotions at each stage of app interaction. These maps will help us enhance the user experience, streamline goals, and address pain points. By understanding their journeys, we can create an intuitive, satisfying app tailored to their needs, ensuring a user-centered design that resonates with our audience.
Student Journey
When mapping out the user journey for the student, I identified several screens to include upon their journey:

Students begin their journey on a vibrant, welcoming login screen featuring a prominent “Sign in as a Student” button. The playful design sets a positive tone and makes it easy for students to access their accounts confidently.

Upon logging in, students are presented with their daily budget on a visually engaging dashboard. This immediate display helps them frame their meal choices within financial boundaries right from the start.

Students navigate a color-coded menu system that categorizes options like breakfast, lunch, and drinks with intuitive visuals. The engaging interface simplifies meal planning while encouraging thoughtful decisions aligned with their budget.

The app provides a clear summary of selected items, notifying students if their choices exceed their budget. Students can then adjust their selections or request additional funds, promoting both flexibility and accountability.

Once selections are finalized, students receive a confirmation message if their purchase aligns with their budget. This positive reinforcement fosters confidence and reinforces responsible spending habits.
Parent Journey
When mapping out the user journey for the parent, I identified the following screens as important additions:

Parents enter through a secure, calming green login screen tailored specifically to their role. This dedicated portal respects their needs and sets a trustworthy and professional tone for managing their child’s cafeteria expenses.

After logging in, parents are greeted by a user-friendly dashboard with an overview of their child’s balance and spending trends. The interface provides at-a-glance insights into financial activity, empowering them to stay informed effortlessly.

From the dashboard, parents can set or adjust daily and weekly budgets with a few simple clicks. This flexibility ensures they can easily adapt to their child’s changing nutritional needs and habits.

The app offers detailed transaction history and real-time updates on cafeteria spending. This transparency helps parents maintain oversight and identify patterns or potential concerns.

When students exceed their budget, parents receive alerts with options to approve or deny additional funds. This quick response system keeps parents in control while ensuring their child’s needs are met.
The student’s journey is designed to be engaging and educational, focusing on independent decision-making within their budget constraints. The parent’s journey complements this by providing oversight and control mechanisms, ensuring they can support and guide the student’s spending. Both journeys are streamlined for ease of use, with visual cues that guide the user through each step, reinforcing the app’s educational and practical goals.
Wireframing
For our project, we’ll be developing user journeys for both our key user groups: parents and students. Each user journey will capture the actions, thoughts, and emotions of the user at each stage of their interaction with the app.
The goal of our user journey maps is to identify opportunities to enhance the user experience, streamline the user’s path to their goal, and mitigate any potential pain points or obstacles. By understanding our users’ journeys, we can design an app that is intuitive, satisfying, and tailored to the needs of both parents and students. This empathy-driven approach is essential in delivering a user-centered design that truly resonates with our target audience.
Student Onboarding
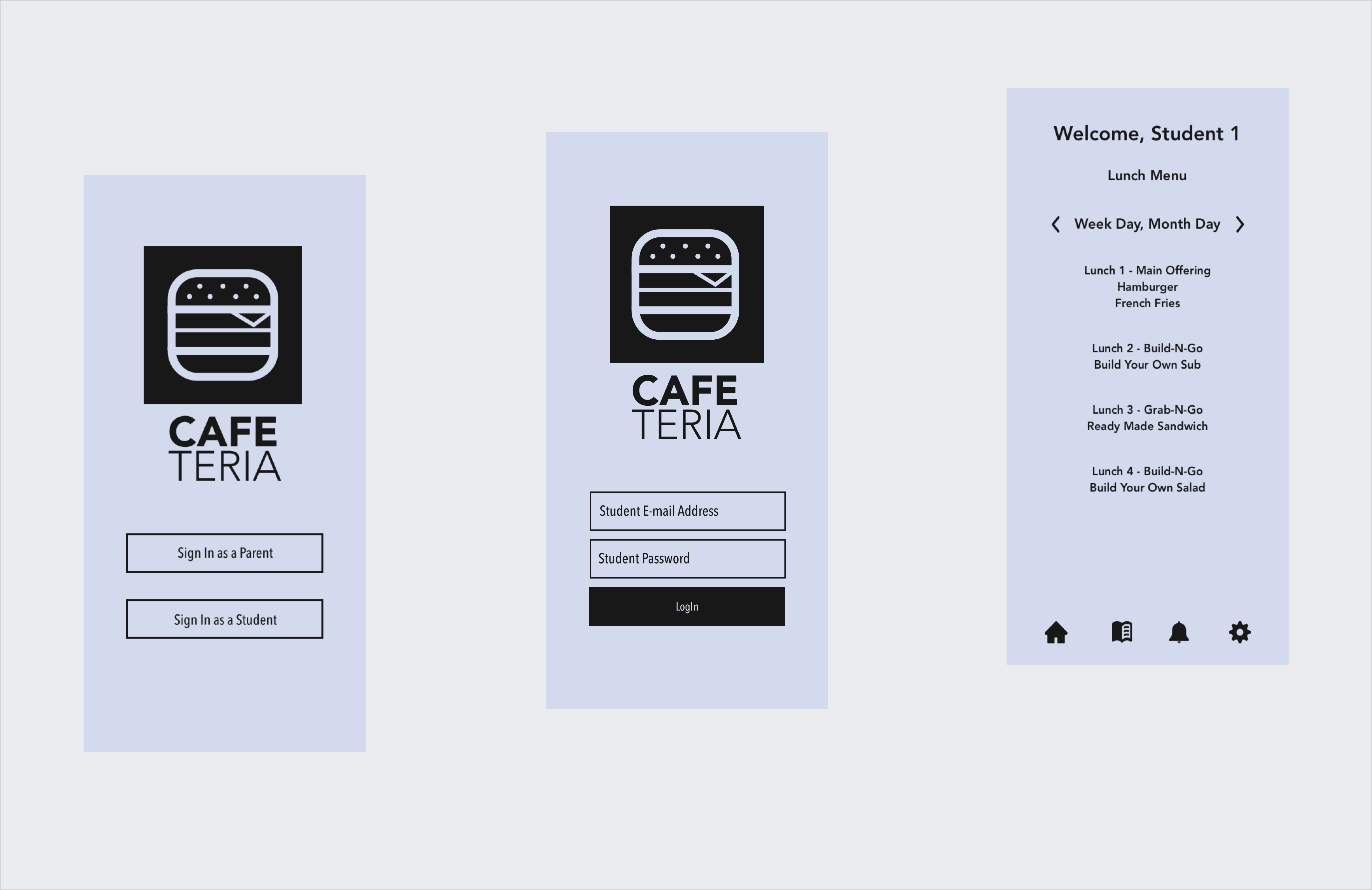
At the onset of their digital journey, students are greeted by the CafeTeria app’s login screen, which bursts with lively hues and dynamic visuals that immediately grab attention and spark interest. This initial interface is thoughtfully designed to be as inviting as it is intuitive, featuring a prominently displayed “Sign in as a Student” button that stands out against the playful backdrop, guiding young users to confidently enter their credentials. This welcoming gateway not only sets the stage for the engaging experience that follows but also subtly reinforces the app’s identity as a friendly and accessible tool for students navigating their meal choices and budgeting.
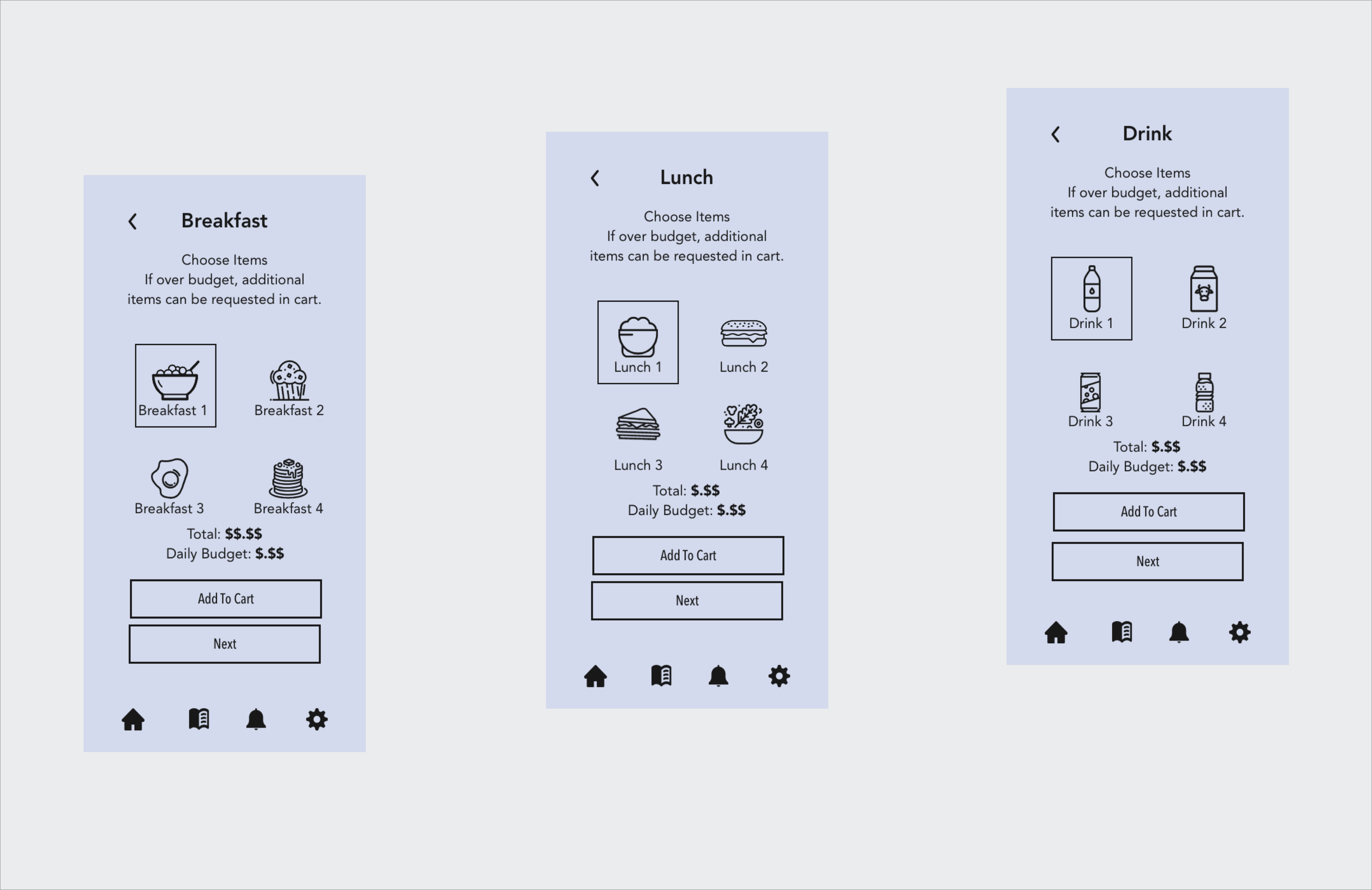
Student Menu
Upon logging in, students arrive at a welcome screen that prominently displays their daily budget, providing a clear starting point for financial planning. The breakfast menu greets them with a selection of food icons that represent a wide range of options to energize their morning. Moving on, they explore the lunch menu, where appealing choices are presented alongside pricing to maintain budget awareness. For a sweet finish, the dessert menu offers tempting treats, while the premium menu presents special items that may require parental approval due to their cost. Throughout their interaction with the app, integrated budget tracking supports students in making informed choices, combining a practical educational experience with the pleasure of choosing their meals.
Student Cart
Within the cart section, students receive a detailed summary of their meal selections, enabling them to assess and modify their choices before finalizing. If their total exceeds the pre-set budget, the app immediately issues an alert, offering students the choice to adjust their order or seek additional budget approval. When the total cost aligns with their budget, the app provides a confirmation message, acknowledging their savvy budgeting and bolstering their financial decision-making skills. This dynamic feedback system keeps students constantly informed about their spending, fostering an environment where financial literacy and conscientious spending are part of the daily learning experience.
Parent Onboarding
When parents access the CafeTeria app, they’re met with a dedicated login portal, clearly marked “Sign in as a Parent,” which immediately differentiates their user experience from their children’s. They enter their login information on a screen that’s thoughtfully designed with a calming green color scheme, symbolizing the trust and responsibility inherent in their role. This specialized interface underscores the app’s understanding of the different needs and concerns of parents managing their children’s meal plans and budgets. The straightforward login process is quick and secure, respecting the parents’ time and providing a stress-free gateway into the app. Once inside, they step into a user-friendly dashboard where they can effortlessly oversee and adjust their child’s cafeteria transactions, reinforcing the app’s commitment to creating a seamless and trustworthy experience for parents.
Parent Budgeting
Upon entering the dashboard, parents are presented with a clear and concise overview of their child’s current balance and spending trends, allowing for immediate financial insight. Parents have the flexibility to set and modify budgets directly from the dashboard, ensuring they can adapt to their child’s changing nutritional needs and spending habits. This functionality is designed with ease of use in mind, simplifying what could be a complex task into a few straightforward clicks. The dashboard serves as a central hub for financial management, making it effortless for parents to maintain control over their child’s cafeteria expenses.
Prototyping
The end result is an app that sports a bright, candy-like aesthetic, likely to captivate the young users who engage with it, inviting them to explore further. Concurrently, the app also resonates with parents aiming to impart budgeting lessons to their children. For the parent interface, I opted for a green palette, symbolizing the primary interaction point for them – money. In contrast, the student interface utilizes blue, a color that communicates stability and maturity. Based on my experience as a parent of teenagers, they yearn for recognition of their growing independence and maturity. Pairing this color with the app’s objective to teach budgeting seems particularly appropriate for a teenage demographic.
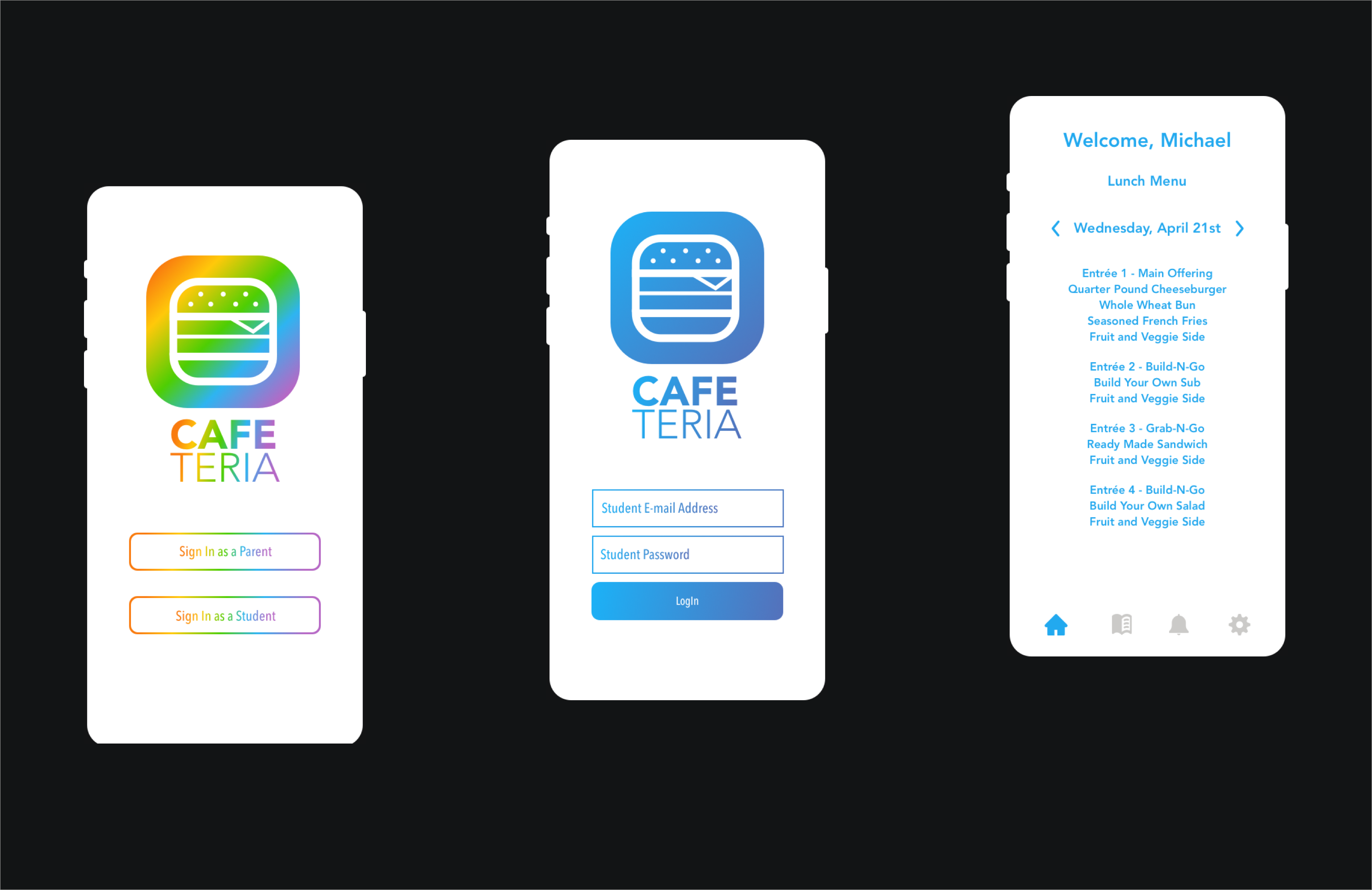
Students Onboarding
Screen 1: Landing Page
- Branding: The app’s name, “CAFE TERIA,” is paired with a colorful logo resembling a burger, which immediately conveys the app’s focus on food. The rainbow gradient in the logo suggests inclusivity and appeals to a younger demographic.
- Color Choices: The use of a white background with colorful buttons helps the elements stand out and makes the interface feel light and accessible.
- Button Design: Two distinct buttons labeled “Sign In as a Parent” and “Sign In as a Student” cater to the two different user types, ensuring a tailored experience right from the start.
- Typography: Clear, sans-serif typography is used for readability and a modern feel.
Screen 2: Student Login
- Color Consistency: The blue color of the logo and the login button provides consistency and reinforces the visual identity of the app.
- Input Fields: The email and password fields are designed with clear demarcation, ample spacing, and placeholder text to guide users smoothly through the login process.
- Call-to-Action: The “Login” button is highlighted in blue, drawing attention and suggesting the next step in the user journey.
Screen 3: Welcome/Lunch Menu
- Personalization: The welcome message “Welcome, Michael” adds a personal touch, improving user engagement.
- Menu Navigation: The navigation arrows next to the date suggest that users can browse through different days’ menus, giving them control over viewing options.
- Content Layout: The menu items are listed in a simple, easy-to-read format. This layout favors quick scanning and decision-making.
- Visual Hierarchy: The menu items are organized under clear subheadings for entrees, with accompanying descriptions that help users make informed choices.
- Interactive Elements: The bottom navigation bar includes icons for additional app features, encouraging exploration within the app.
The design choices across these screens show a commitment to creating a user-friendly experience that caters to both parents and students. The interface balances a playful, colorful aesthetic with the seriousness needed for an app that deals with financial transactions and educational content.
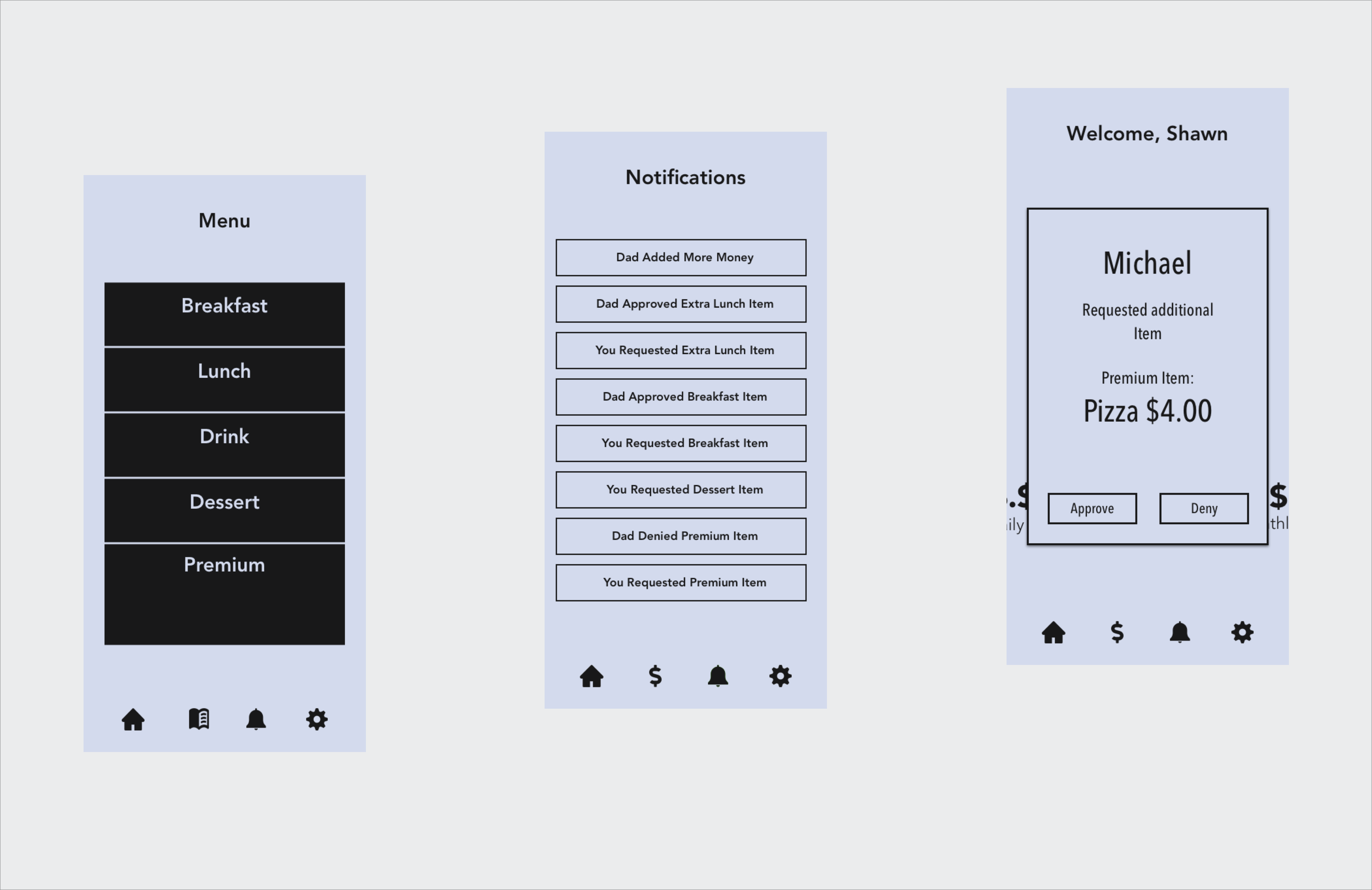
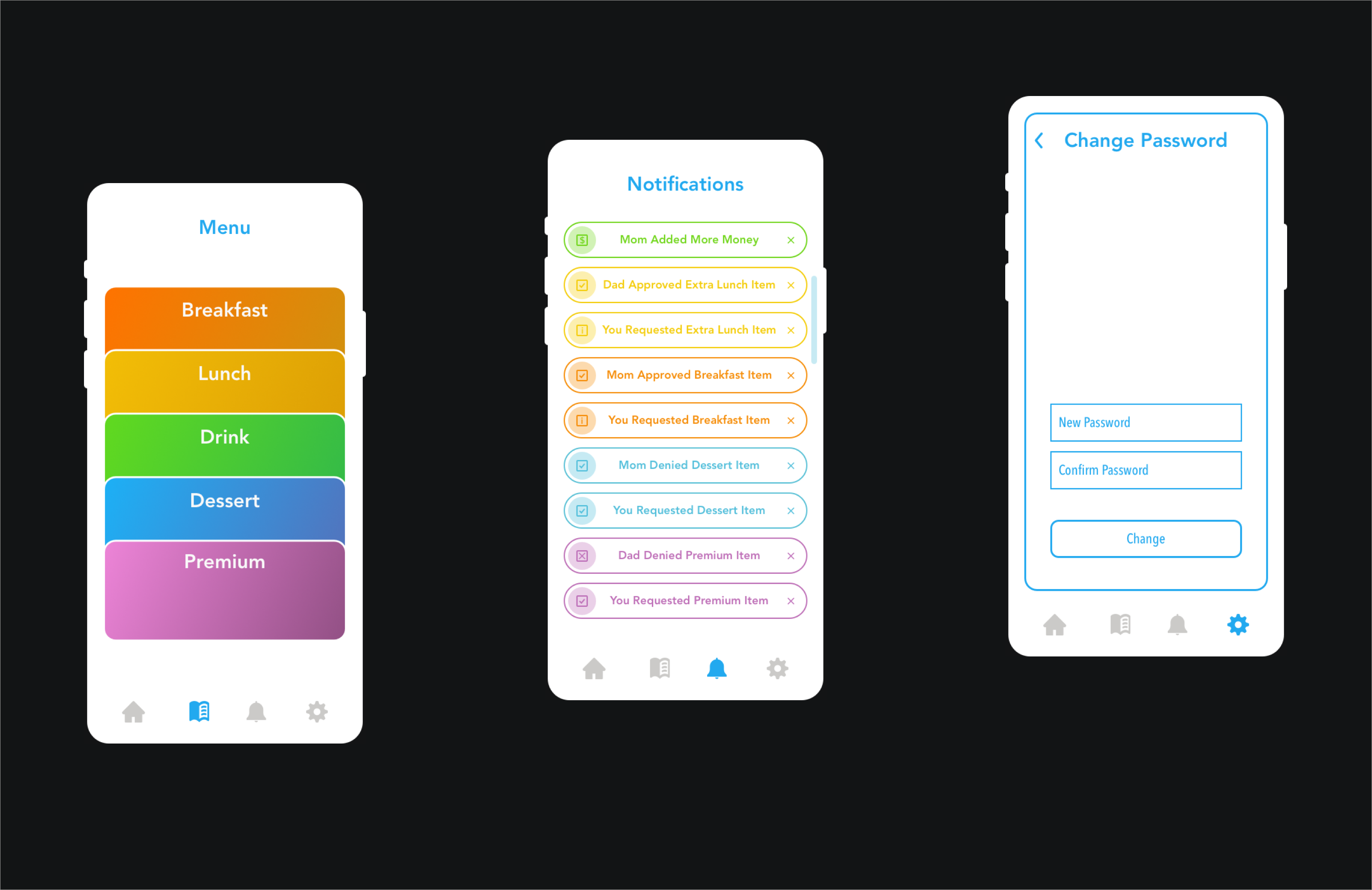
Screen 4: Menu Options
- Color Coding: Each menu category is assigned a unique color, creating a vibrant and visually distinct path for navigation. This not only makes the interface more engaging for students but also assists in quick category recognition.
- Layout: The menu categories are presented in large, easy-to-tap blocks, facilitating touch interaction and enhancing the user experience on mobile devices.
- Typography: The use of bold, capitalized text for category names ensures readability and draws attention to the different options available.
Screen 5: Notifications
- Information Hierarchy: Notifications are organized in a list format, with color-coded icons and borders that correspond to the nature of the notification (green for positive actions like adding money, red for denials).
- Actionable Items: Each notification comes with an ‘x’ symbol, suggesting users can dismiss or interact with them, which can help in maintaining an uncluttered notifications area.
- Visual Feedback: The use of color also provides immediate visual feedback on the status of requests and actions, making it easy for students to quickly understand what’s happening in their accounts.
Screen 6: Change Password
- Focus on Functionality: This screen is simple and free from any distractions, focusing the user on the task of changing their password.
- Input Fields: Clearly defined fields for ‘New Password’ and ‘Confirm Password’ guide users through the password change process. The use of boxes helps to delineate interactive elements.
- Navigation Cues: The back arrow at the top left suggests a simple way to return to the previous screen, maintaining a consistent navigation pattern across the app.
Across all screens, the design decisions are clearly aimed at creating a user-friendly experience. The interface prioritizes ease of use, with large touch targets and clear, colorful visual cues that would appeal to a younger audience, while also providing the straightforward functionality that would be expected by parents managing their child’s lunch account.
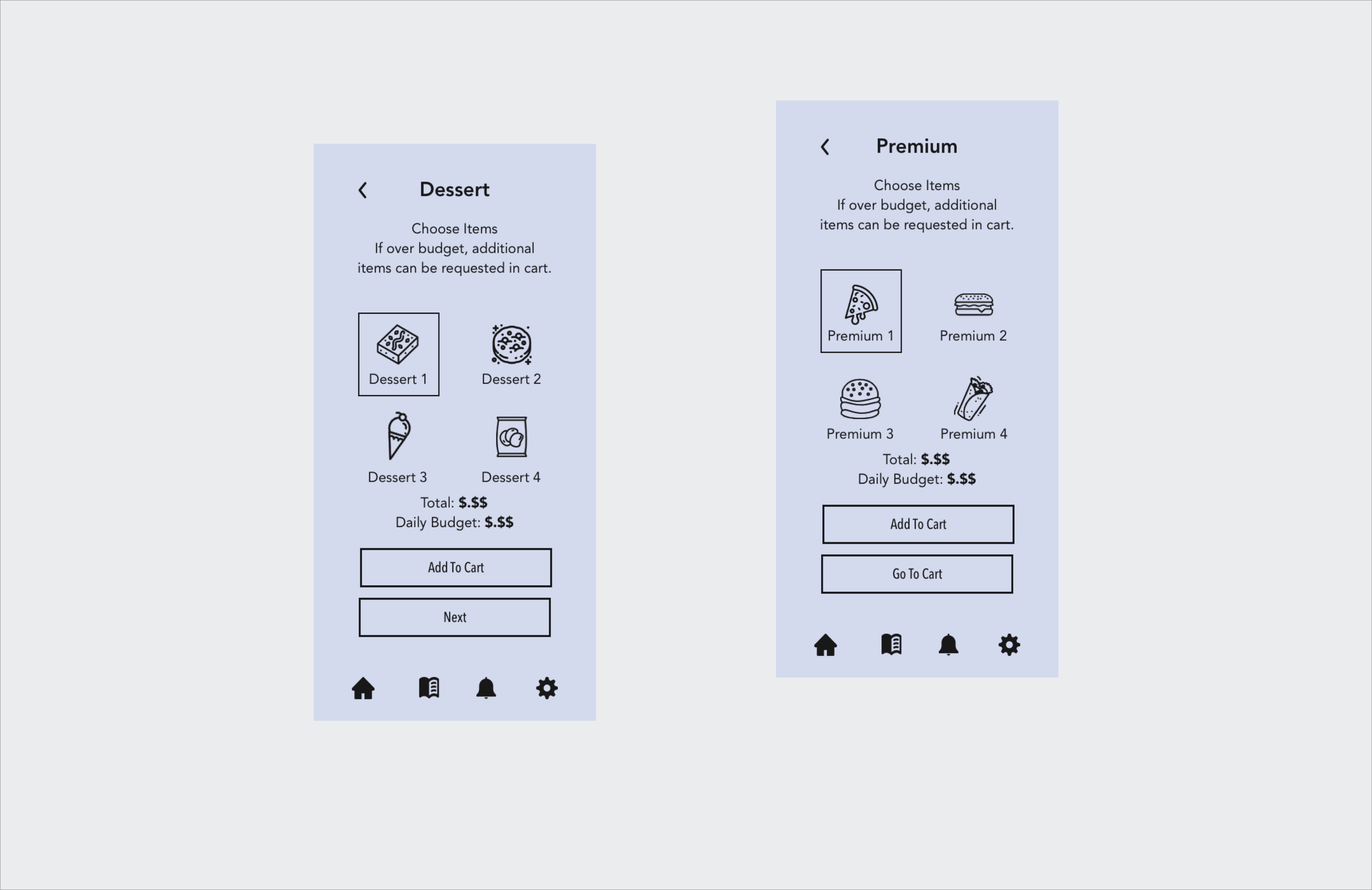
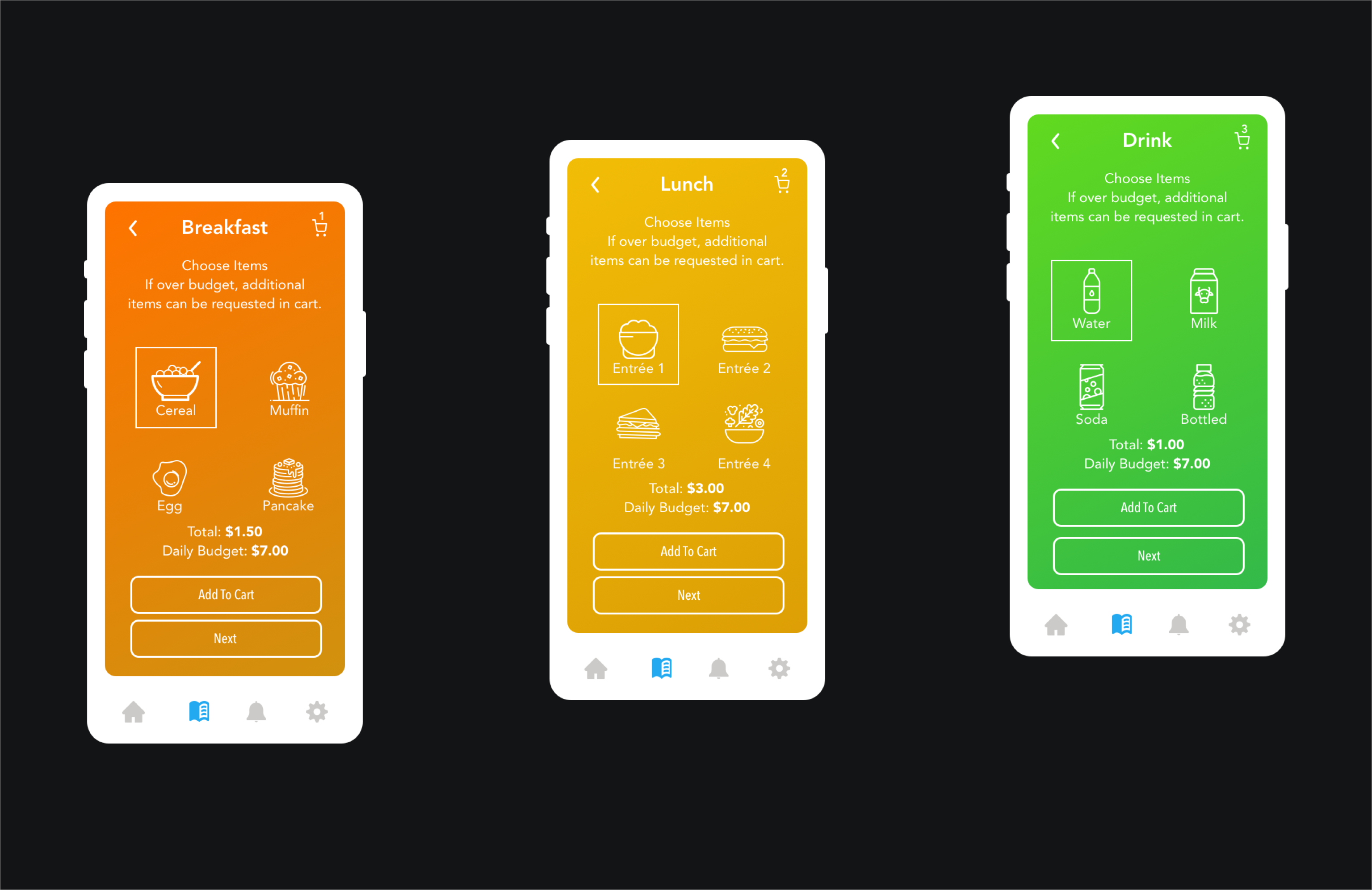
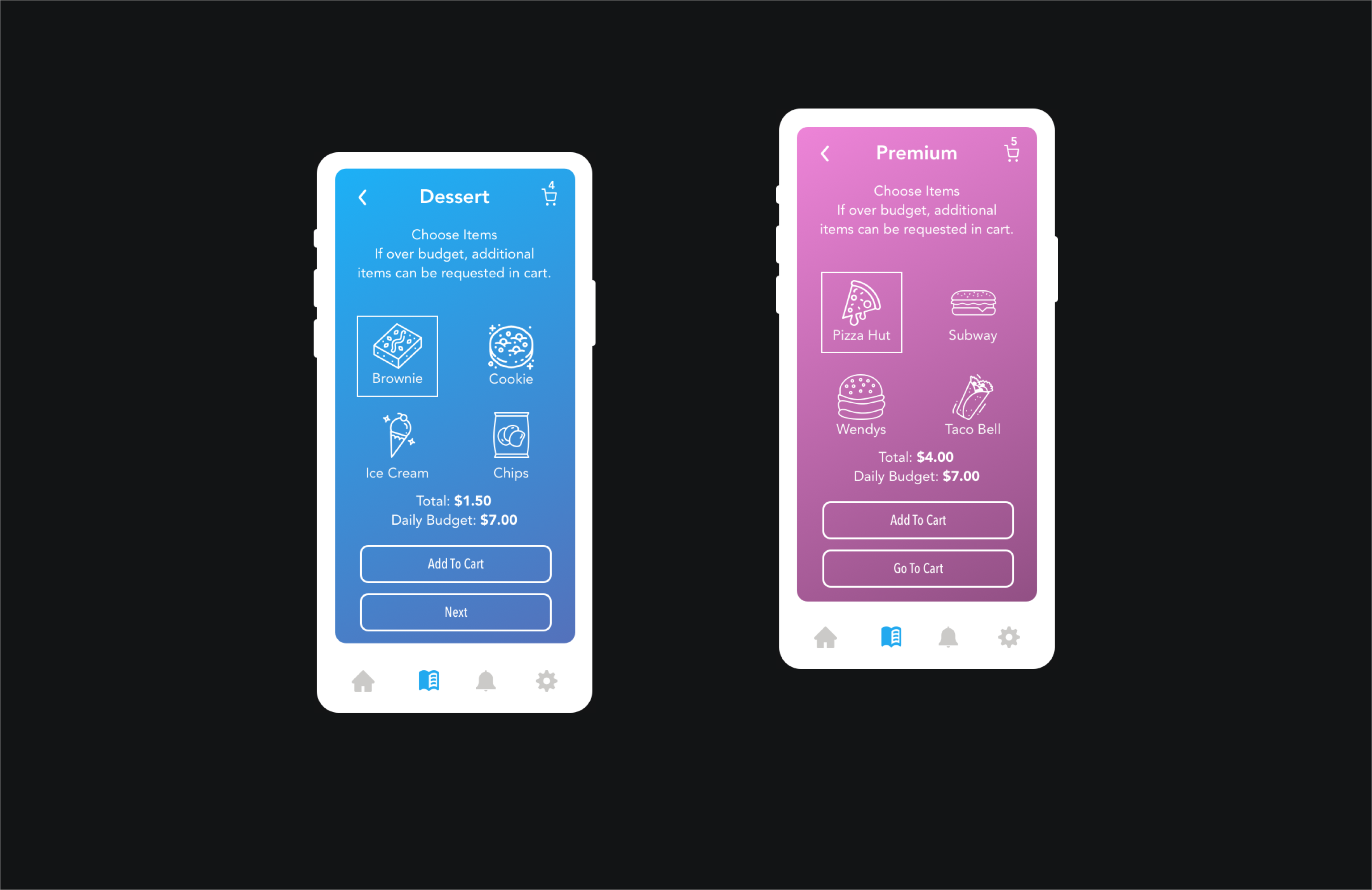
Student Menu
Screen 4: Dessert Menu
- Color Theme: The screen uses a blue color palette, which is calming and could be associated with the pleasure of enjoying a dessert.
- Iconography: Dessert options are represented with simple, engaging icons that are easy to understand at a glance, making selection straightforward.
- Cost Awareness: As with the previous menus, the total cost and daily budget are prominently displayed, encouraging students to make choices within their financial limits.
- Navigation Consistency: The presence of the ‘Add to Cart’ and ‘Next’ buttons, consistently located at the bottom, maintains uniformity across the app, helping students navigate without confusion.
Screen 5: Premium Menu
- Color Theme: A purple theme signifies a premium or special category, distinguishing it from the regular meal options and suggesting a more luxurious choice.
- Special Items: The premium menu offers branded items, indicated by familiar logos, suggesting partnerships with well-known establishments.
- Budget Management: The total cost is shown alongside the daily budget, highlighting the impact of premium choices on the student’s budget.
- Direct Access: A ‘Go to Cart’ button is included, likely because premium items might take a more significant portion of the budget, prompting students to review their overall choices more frequently.
These screens exhibit a cohesive design language that spans the entire app, with color-coded themes for different food categories and a clear display of budget information to foster financial responsibility. The iconography is chosen to be relatable and easy for students to identify, while the navigation is kept intuitive across different menu screens. The emphasis on cost and budget on each screen indicates the app’s educational goal of teaching students to manage their finances effectively.
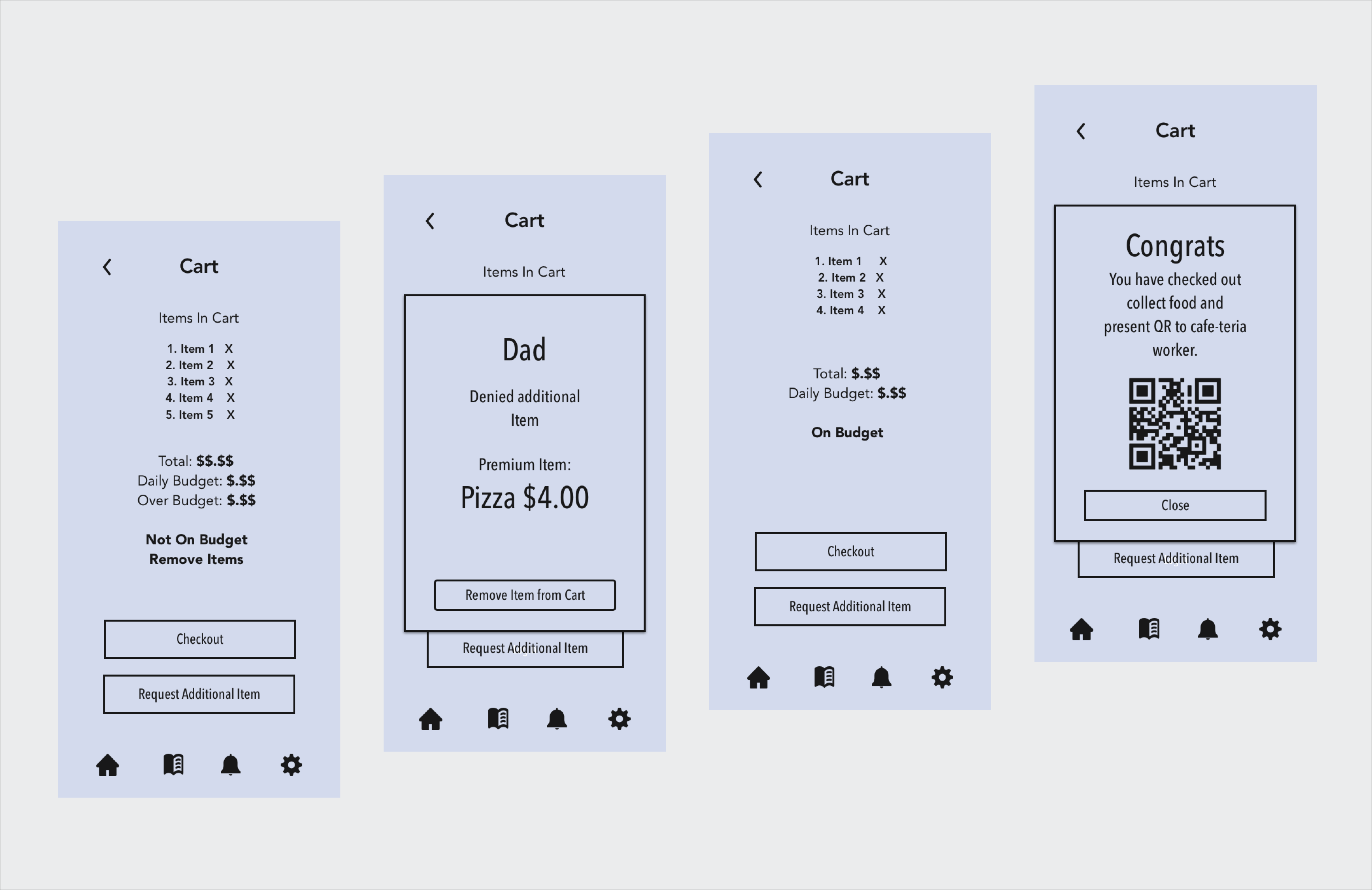
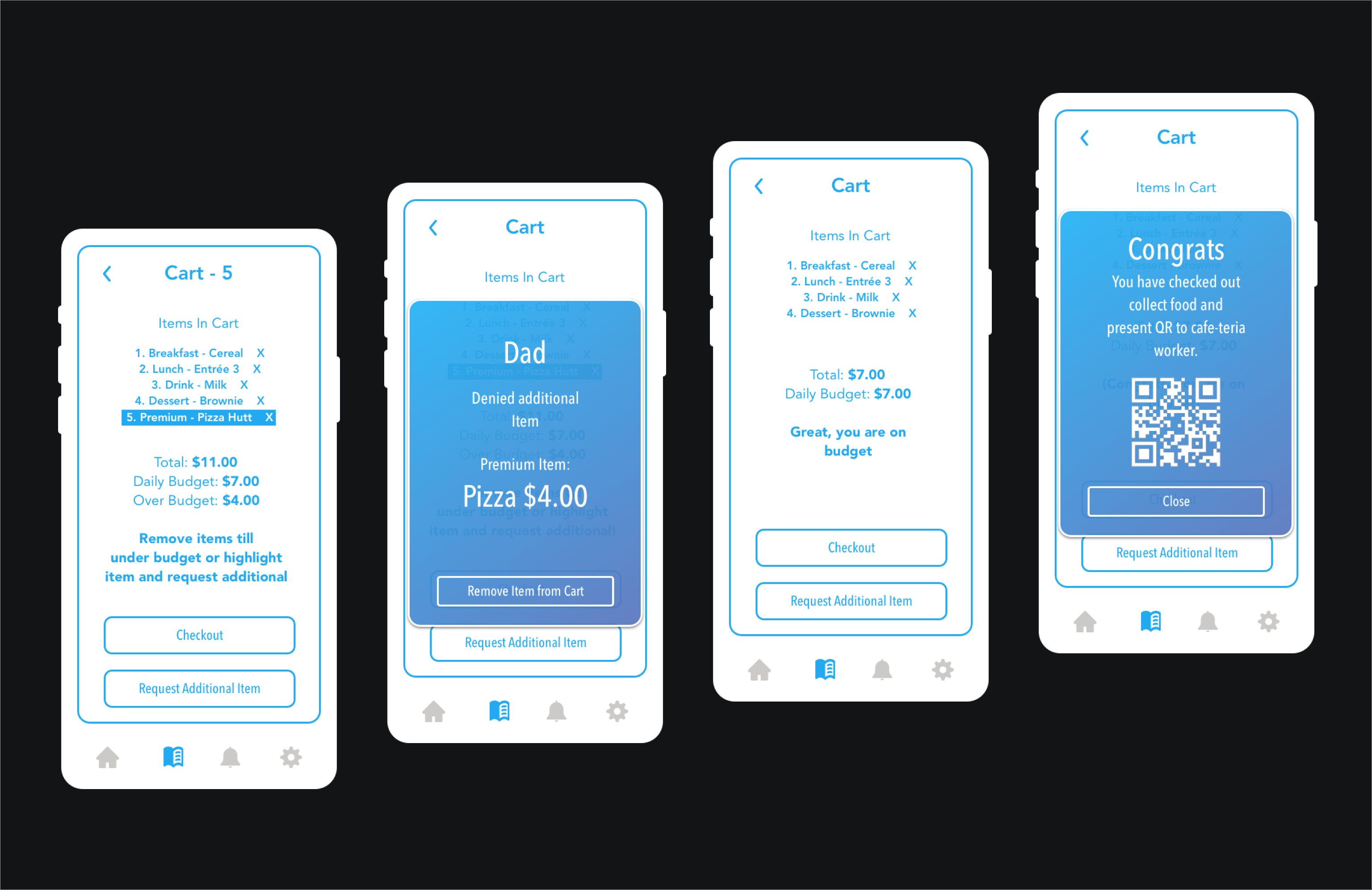
Student Cart
Screen 1: Cart Overview (Over Budget)
- Informative Layout: The cart clearly lists all items selected by the user, along with icons indicating the ability to remove items.
- Budget Highlighting: The total cost versus the daily budget is displayed, with visual cues (such as color or bold text) to indicate when the user is over budget.
- Action Prompts: Users are given options to ‘Remove items till under budget’ or ‘Request Additional Item’, providing clear next steps for budget management.
Screen 2: Parental Interaction (Denial)
- Parental Notification: A mock notification appears on the student’s cart screen, showing a parent’s decision (in this case, denial) of an additional item request.
- Action Options: The student can remove the item or request additional funds, which is a crucial decision point facilitated by clear, accessible buttons.
Screen 3: Cart Confirmation (Within Budget)
- Positive Reinforcement: When the total is within the daily budget, the app provides a positive confirmation message, reinforcing good spending habits.
- Checkout Readiness: The screen shows a ‘Checkout’ button, indicating the user is ready to finalize their selections, maintaining a simple and direct call to action.
Screen 4: Checkout Completion with QR Code
- Final Confirmation: A congratulatory message confirms the successful checkout, which can provide a sense of accomplishment.
- QR Code Presentation: The QR code is prominently displayed for easy scanning at the point of sale, integrating digital transaction methods with physical collection points.
- Closure Option: A ‘Close’ button likely returns the user to the main menu, completing the transaction loop.
Throughout these screens, the design decisions support clear communication of budget status, straightforward navigation through the cart management process, and integration of parental control with student autonomy. The user is guided toward making informed decisions about their purchases, with visual aids to understand the financial implications of their choices. The QR code represents a bridge between the app and the real-world action of collecting the food items, streamlining the overall experience.
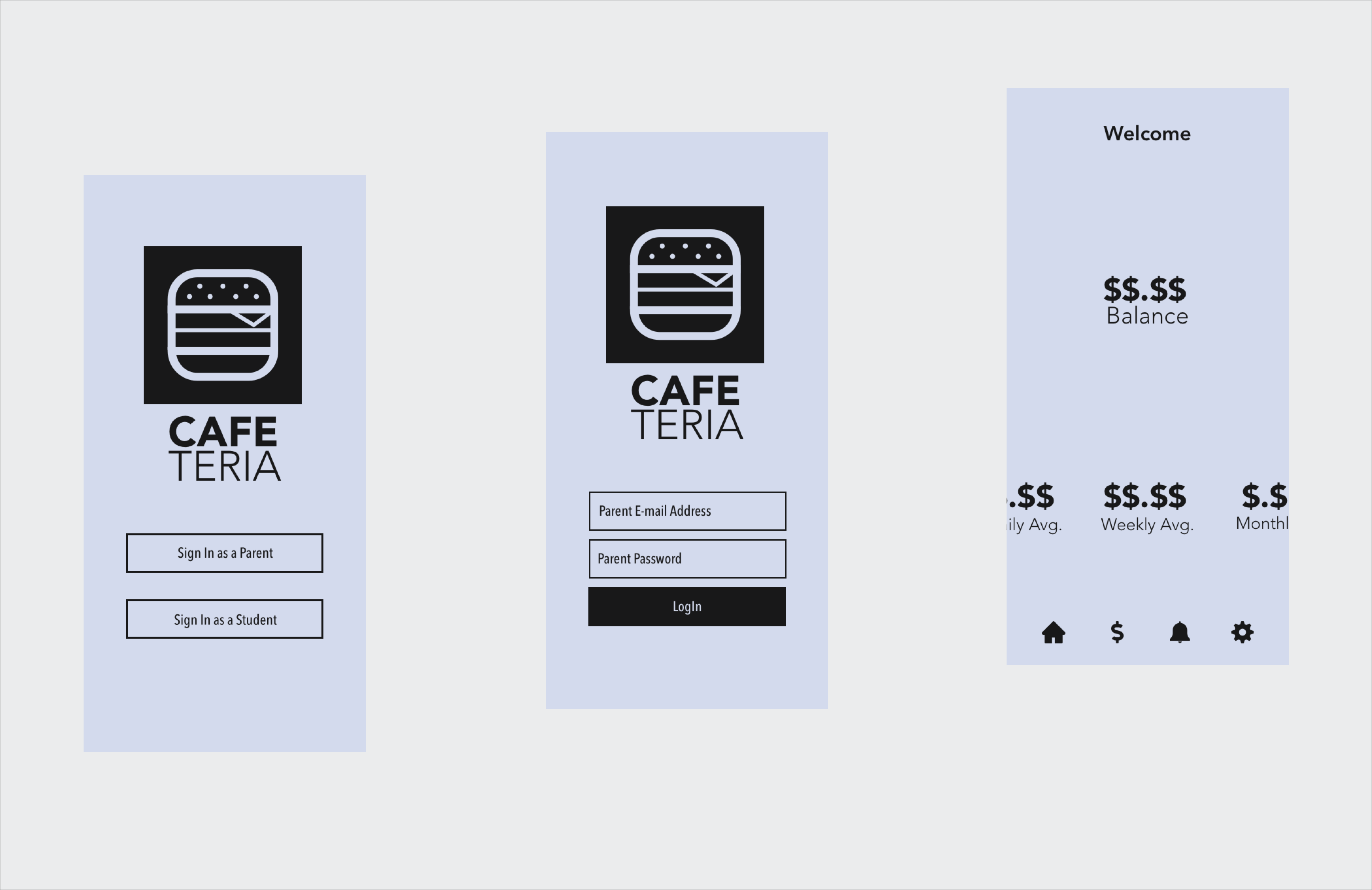
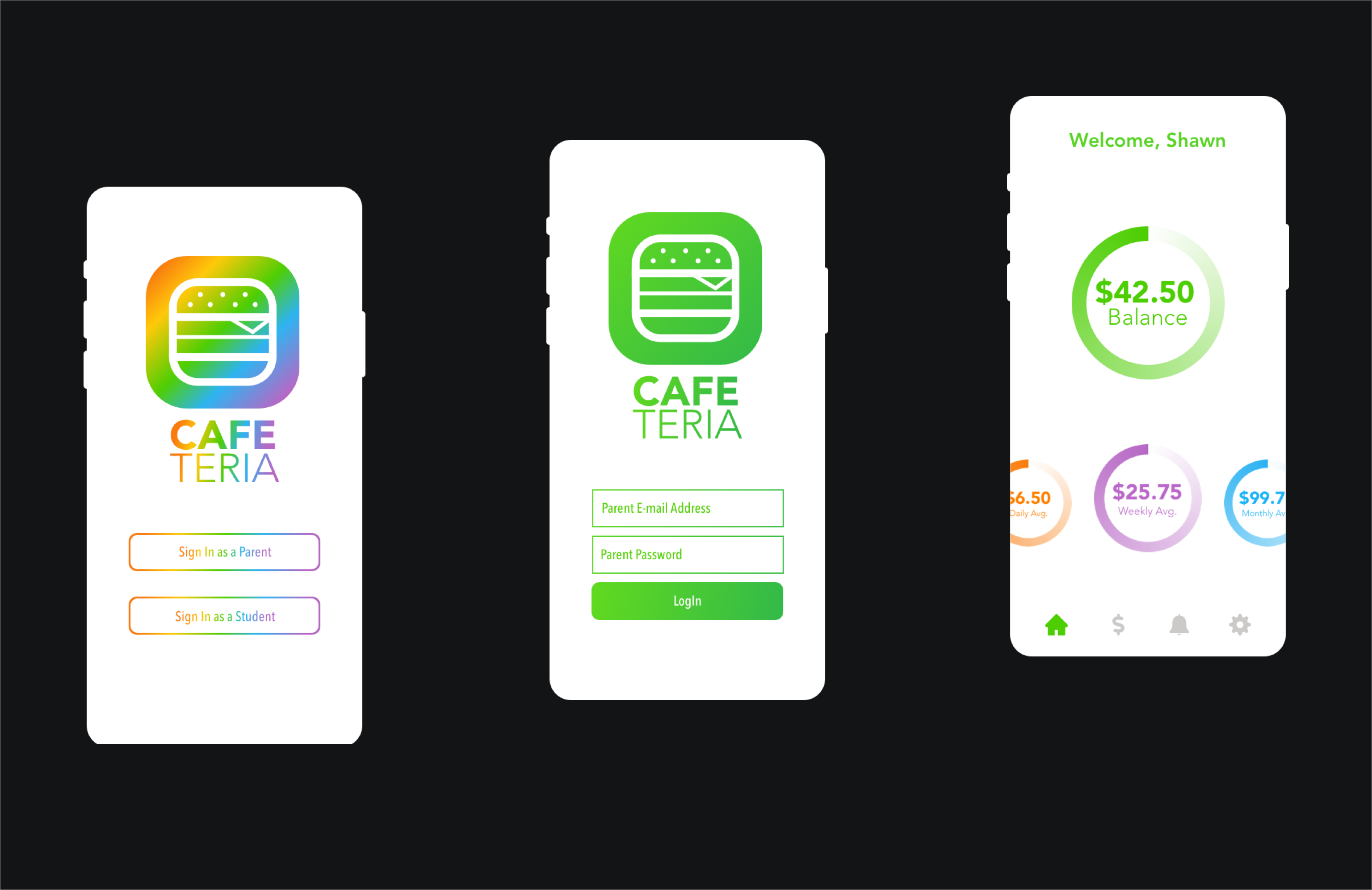
Parent Onboarding
Screen 1: Landing Page for Parental Login
- Branding: The app’s logo is displayed prominently, maintaining brand recognition and consistency.
- Colorful Call-to-Action: Two buttons with different colors differentiate between parent and student login, guiding users intuitively depending on their role.
- Simplicity: The screen is kept simple and free of clutter, which can help parents quickly identify their point of entry into the app.
Screen 2: Parent Login Page
- Color Theme: The use of green for the parent login page suggests security and trust, which is crucial for an app handling financial transactions.
- Form Fields: The email and password fields are straightforward, with a clear hierarchy and contrast against the white background, focusing on usability.
- Action Button: The ‘Login’ button is vibrant and placed prominently, encouraging parents to proceed with the action.
Screen 3: Parent Dashboard
- Financial Overview: The dashboard immediately presents a circular balance graphic, which is a visual and immediate representation of the account’s status.
- Analytical Insights: Below the balance, smaller graphics provide a quick view of spending habits over time (daily, weekly, and monthly averages), offering parents an instant understanding of their child’s spending trends.
- Navigation Indicators: The presence of a home icon and a settings gear icon suggests additional navigational options, likely leading to more detailed account management tools.
Across all these screens, the design prioritizes clarity, ease of use, and trust, which are key for an app designed for financial management and parental oversight. The color choices, iconography, and information architecture are all aimed at creating an intuitive user experience that simplifies the process of managing a student’s school-related expenses.
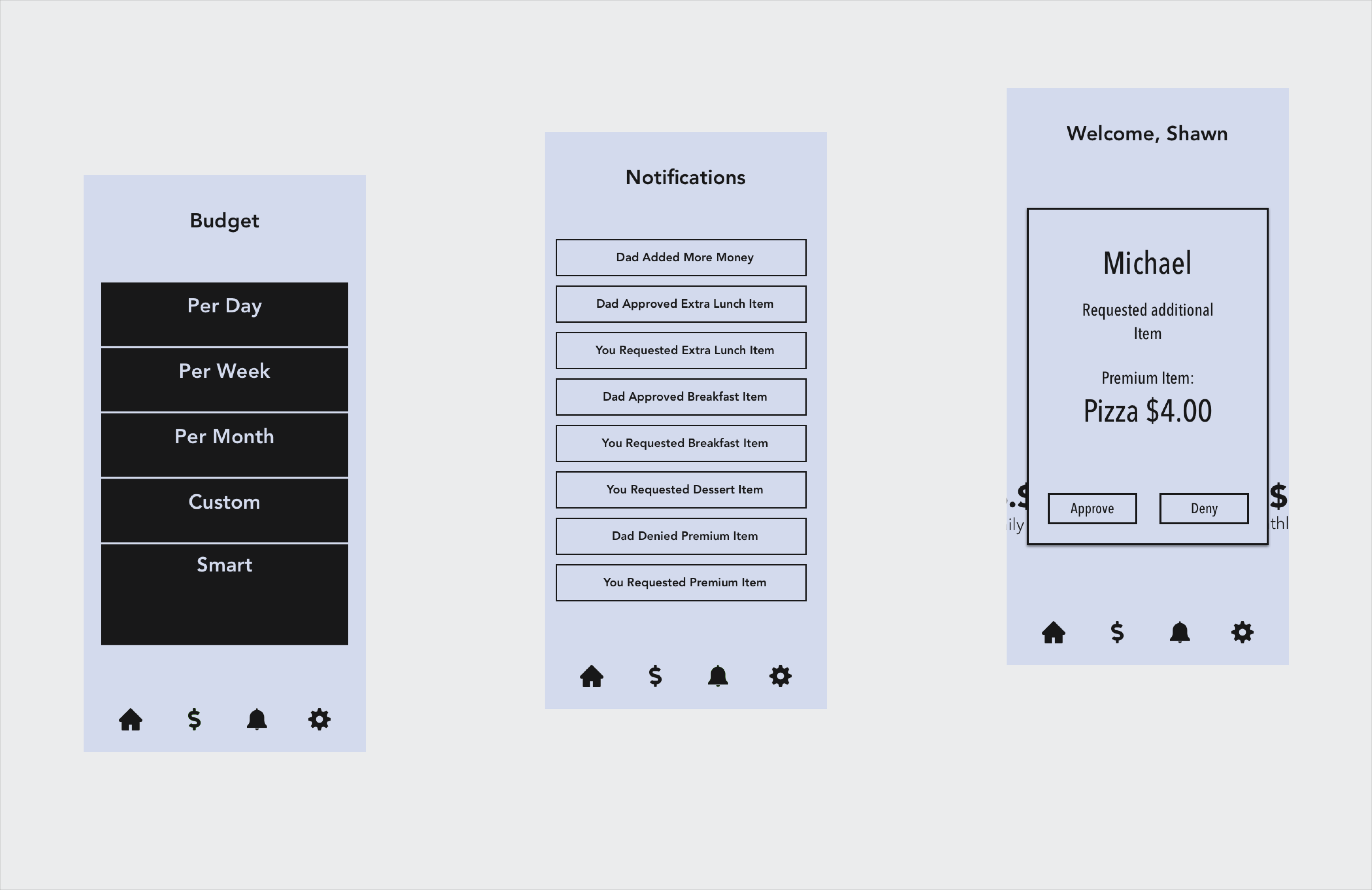
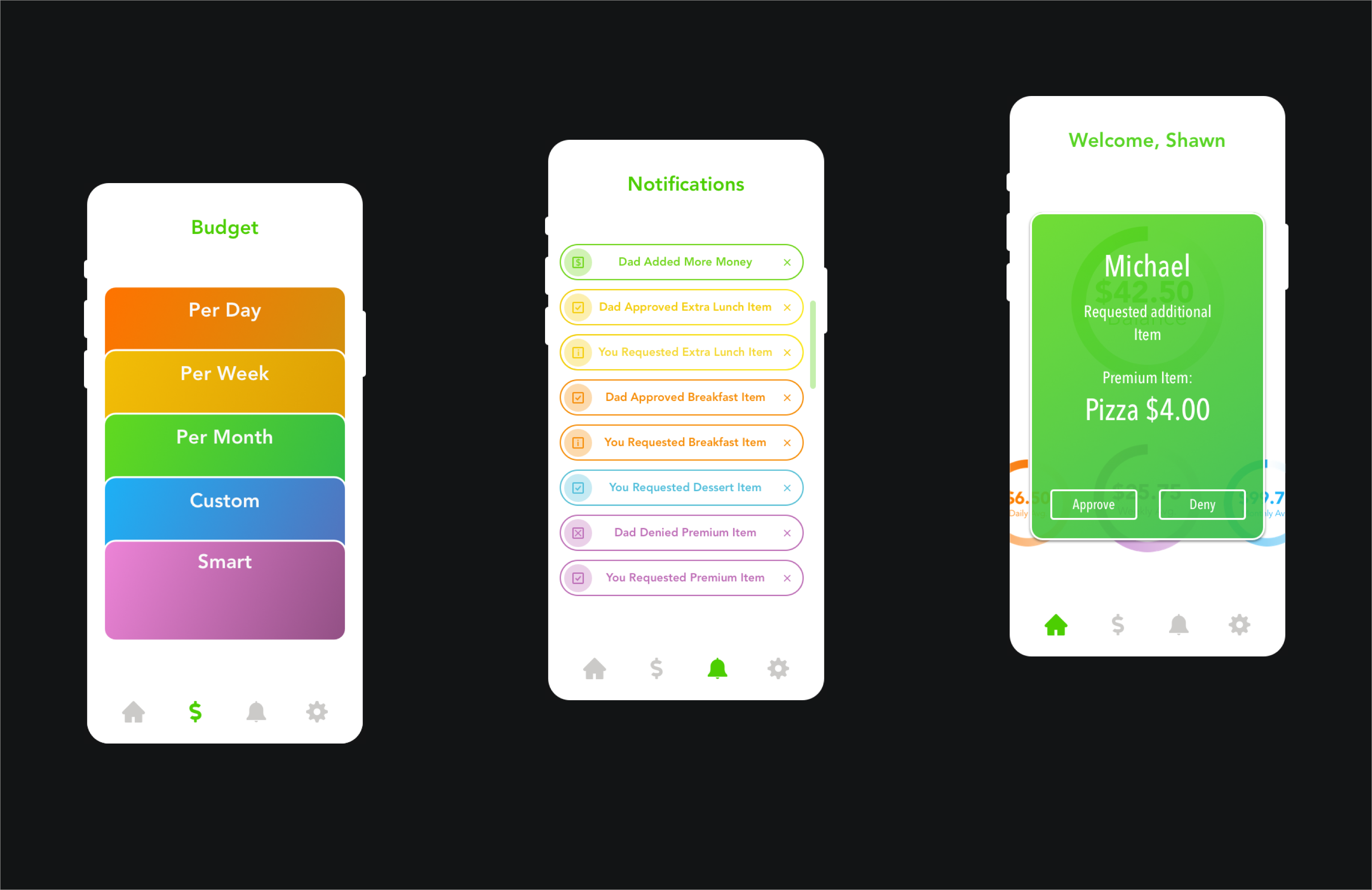
Screen 4: Budget Setting
- Color-Coded Options: The budget setting screen uses a rainbow of colors to differentiate between budget periods like ‘Per Day’, ‘Per Week’, and ‘Per Month’, which can help users quickly identify and select the appropriate option.
- Clear Hierarchy: The options are presented in large, easy-to-tap blocks, making for a user-friendly selection process. This is effective for providing a clear path for users to customize their budget settings.
- Customization: There are ‘Custom’ and ‘Smart’ options, implying advanced budgeting features that can be tailored to individual needs, providing flexibility and control over the budgeting process.
Screen 5: Notifications
- Information Hierarchy: Notifications are organized in a list with icons indicating the type of notification and color-coding for at-a-glance understanding (green for confirmations, yellow for pending actions, and red for denials).
- Interactive Design: The presence of ‘x’ marks suggests users can dismiss notifications, helping to manage and declutter the notification feed.
- Real-Time Updates: The design implies that these notifications are real-time updates, keeping parents or students informed about account activity, which is essential for managing finances actively.
Screen 6: Approval Request
- Focus on Interaction: This screen displays a request for approval of an additional item (a premium pizza), highlighting the cost and providing ‘Approve’ or ‘Deny’ options, which are clear and actionable for quick decision-making.
- Contextual Information: The name and balance are shown, providing context to the decision-maker about who is making the request and what the current balance is, which is critical for informed approval or denial.
- Visual Emphasis: The use of a prominent green card for the request draws attention to this pending action, ensuring it doesn’t get overlooked.
Across all screens, the design is focused on clarity, ease of navigation, and intuitive interaction, with a strong visual language that communicates information effectively through color and iconography. These screens seem well-considered to ensure that managing and tracking budgets is a straightforward and hassle-free process for users.
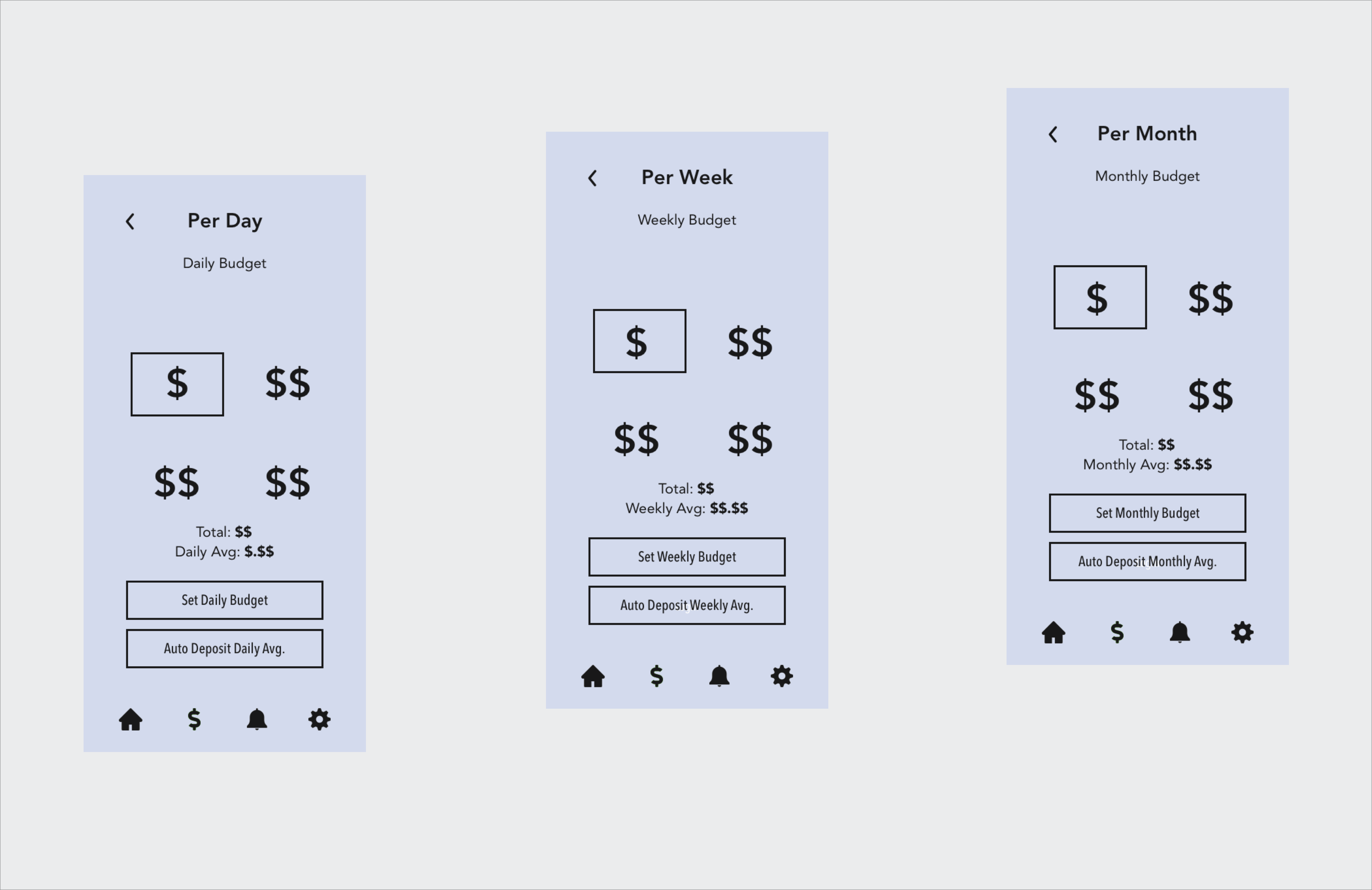
Parent Budgeting
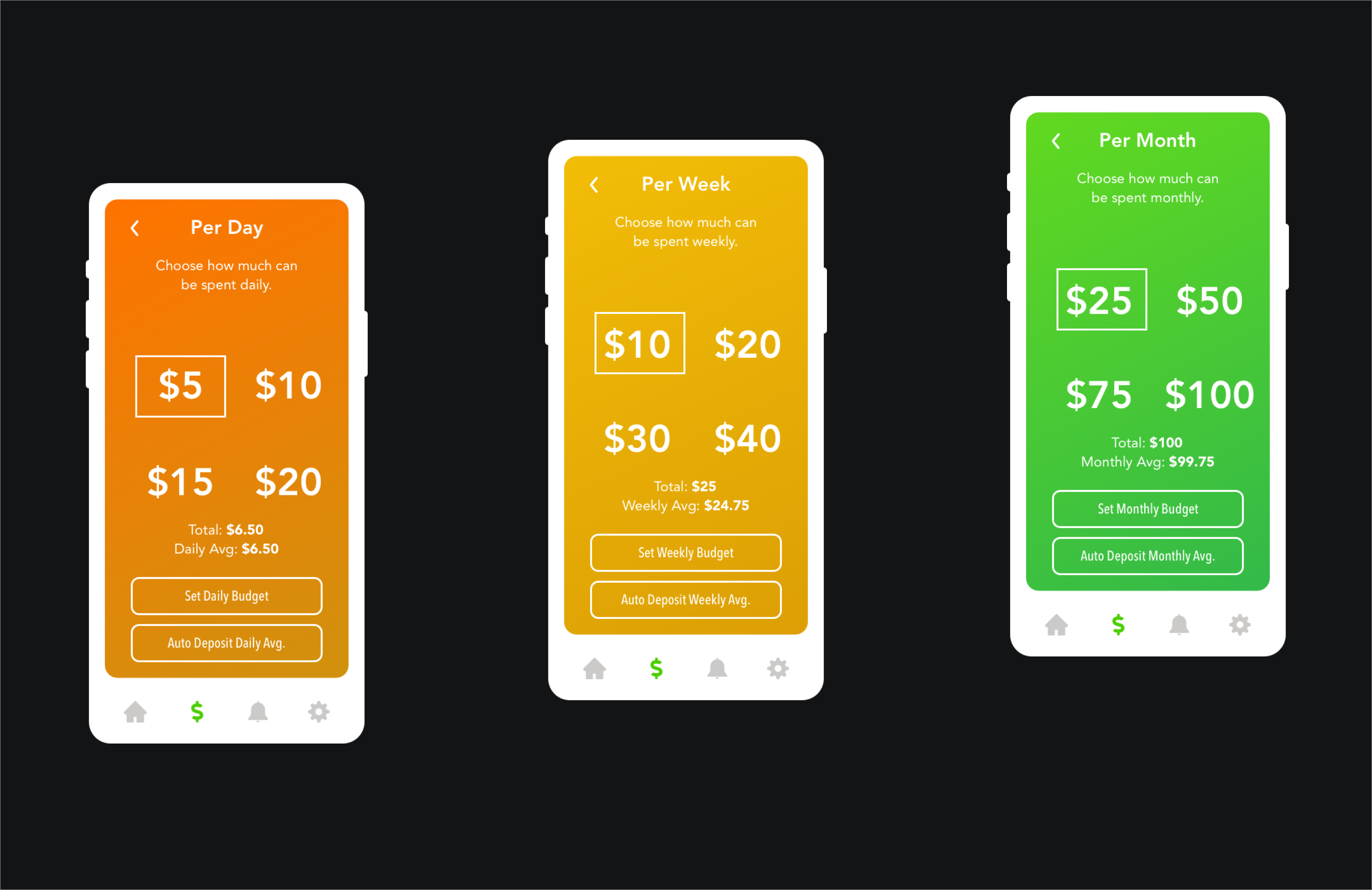
Screen 1: Daily Budget
- Color Theme: The vibrant orange color theme suggests energy and enthusiasm, suitable for budgeting decisions that impact a student’s day.
- Budget Options: Different budget options are clearly displayed as clickable buttons, making the decision process straightforward.
- Cost Visualization: The total and average daily budget are highlighted, aiding users in understanding their spending habits and financial planning.
Screen 2: Weekly Budget
- Color Theme: A bright yellow theme implies optimism and attention to detail, associated with careful weekly budget planning.
- Budget Options: Similar to the daily budget screen, different options are presented in an easy-to-select format.
- Cost Visualization: The total and weekly average are again emphasized, ensuring users can track their budget over a longer period.
Screen 3: Monthly Budget
- Color Theme: The green color theme conveys stability and reassurance, important for students managing their monthly expenses.
- Budget Options: The monthly budget screen follows the same pattern as the previous ones, offering consistency.
- Cost Visualization: Emphasizing the total and monthly average budget, the screen helps users visualize their spending in a broader context.
These screens are designed to facilitate users’ budget management by providing visual aids, clear options, and consistent color themes to differentiate between the various time frames of budgeting. The presentation and usability aim to make the financial tracking as intuitive and engaging as possible.
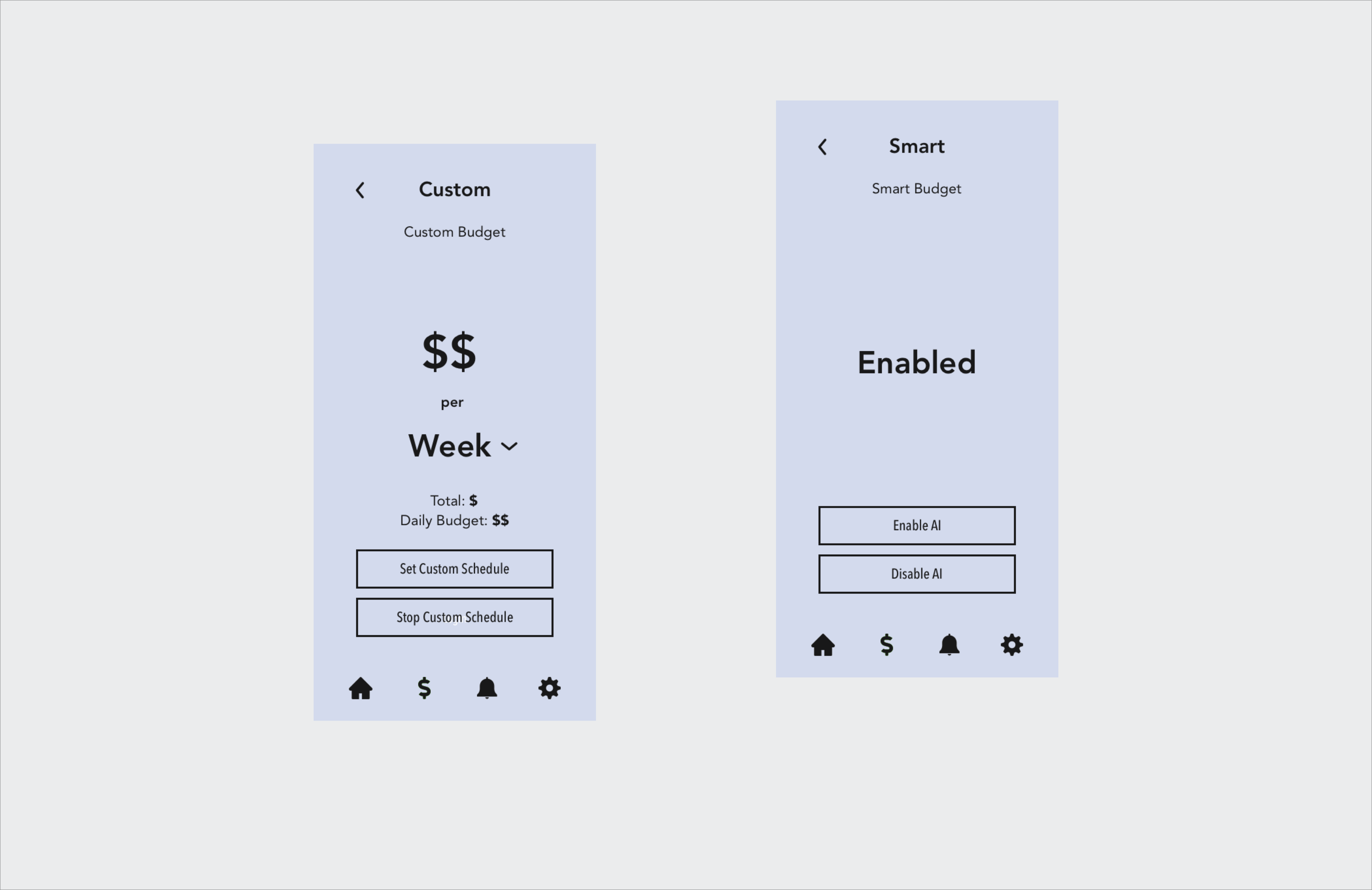
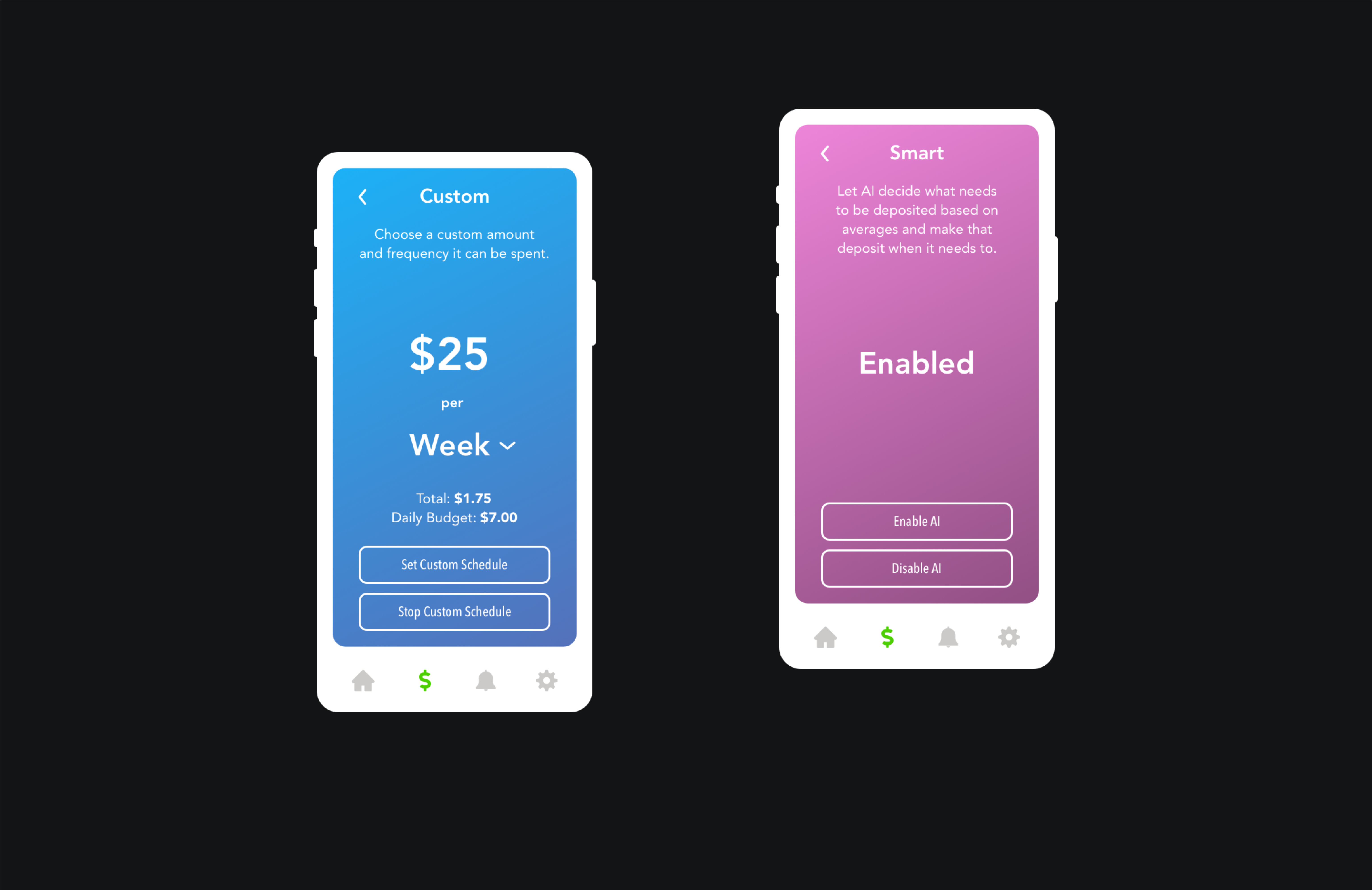
Screen 4: Custom Budget Setting
- Calm Blue Theme: The use of blue for the custom budget setting screen suggests personalization and flexibility, aligning with the idea of a tailored budgeting experience.
- Customization Options: Users can select a custom amount to spend per week, with an easy-to-use dropdown menu, reinforcing the personalized budgeting approach.
- Financial Overview: The display of the total weekly budget and its daily equivalent reinforces the app’s educational aspect, by making financial implications clear.
- Control Buttons: “Set Custom Schedule” and “Stop Custom Schedule” buttons provide clear actions for users to manage their custom budget, emphasizing user control and simplicity.
Screen 5: Smart Budgeting
- Luxurious Purple Theme: The rich purple color implies a sophisticated, technology-driven feature, suitable for an AI-powered budgeting option.
- AI Integration: The option to “Enable AI” or “Disable AI” for budgeting decisions suggests an advanced feature that offers automation and intelligence in financial planning.
- Simplicity: The screen layout is straightforward, with two prominent buttons providing a simple choice between enabling or disabling the smart feature.
These screens are designed with the user’s ease and financial understanding in mind, incorporating color psychology, clear visual cues, and straightforward interactions that allow for a user-friendly budget management experience. The design choices reflect a balance between personalization and automation in financial planning within the app.
Project Takeaways
- User-Centric Design: A key takeaway from this project is the importance of a user-centric design approach. The interface was crafted with the needs of two distinct user groups in mind: parents and students. By considering their unique perspectives and requirements, the app provides a tailored experience that simplifies budget management for parents while making the food selection process engaging for students.
- Educational Integration: The project successfully integrates educational elements into the user experience, teaching students about budgeting through real-time feedback on their food choices. This feature not only supports the app’s functionality but also adds value by instilling financial literacy at an early age.
- Color Psychology and Navigation: The thoughtful use of color psychology across various menu screens enhances navigation and category recognition. The consistency in layout across these screens reinforces user familiarity, reducing cognitive load and streamlining the selection process.
- Accessible and Inclusive Design: Accessibility features were carefully woven into the app’s design, ensuring that it is inclusive and can be easily used by individuals with diverse abilities. This commitment to inclusivity not only broadens the app’s user base but also reflects a modern approach to app development.
- Real-time Decision Making: By providing users with immediate budgetary feedback, the app empowers students to make informed decisions on the spot. This real-time decision-making capability is a standout feature that encourages responsible spending habits.
- Visual Clarity and Feedback: Visual clarity in the presentation of options and immediate feedback on user actions contribute to an intuitive user experience. The design ensures that information hierarchy is maintained, and essential details are not lost in the visual appeal.
In wrapping up this case study, the CafeTeria app stands out as a beacon of innovative design that marries functionality with education. It represents a leap forward in how technology can be harnessed to enrich the daily routines of its users – in this case, the routine of choosing and purchasing school meals. By integrating budget management into the food selection process, the app does more than just streamline transactions; it teaches life skills in a context where they are immediately applicable. The app’s vibrant interface, intuitive navigation, and accessible design come together to create an experience that is as delightful as it is instructive. As the students of today grow into the financially savvy adults of tomorrow, they may well look back at the CafeTeria app as one of their earliest and most practical lessons in financial literacy. This project encapsulates a vision where technology doesn’t just make life easier; it also makes it better.